Τα δωρεάν εργαλεία σχεδιασμού βοηθούν τις μικρές και μεσαίες επιχειρήσεις να αναπτύξουν εντυπωσιακά έργα χωρίς να ξοδέψουν χρήματα.
Παρακάτω μπορείτε να βρείτε μια λίστα με δωρεάν υπηρεσίες για το σχεδιασμό websites, λογοτύπων, διαφημιστικής καμπάνιας και πολλά άλλα. Υπάρχουν προγράμματα επεξεργασίας γραφικών για δισδιάστατο και τρισδιάστατο περιεχόμενο, εργαλεία γραμματοσειρών, παλέτες χρωμάτων και εκτενείς βιβλιοθήκες.
Όλα τα εργαλεία είναι δωρεάν, αν και τα περισσότερα προσφέρουν και premium συνδρομές με εκτεταμένες δυνατότητες.
Adobe Color
Το Adobe Color σάς επιτρέπει να δημιουργείτε και να επεξεργάζεστε θέματα με 10 χρώματα ή να εξάγετε θέματα από εικόνες που σας εμπνέουν. Δημιουργήστε χρωματικά θέματα με κανόνες που βασίζονται στη θεωρία χρωμάτων, ή για γρήγορη έμπνευση. Βρείτε θέματα από την κοινότητα Adobe Color, τις εικόνες Adobe Stock και τα έργα Behance. Μετατρέψτε άμεσα θέματα στο Adobe Color σε χρώματα Pantone για εκτύπωση, υφάσματα και κατασκευές.
Τιμή: Δωρεάν.
Adobe Creative Cloud Express
Το Adobe Creative Cloud Express είναι ένα εργαλείο για την προσαρμογή προτύπων και τη δημιουργία στοιχείων για περιεχόμενο κοινωνικών μέσων, λογότυπα και άλλα. Διαθέτει συλλογή φωτογραφιών χωρίς δικαιώματα και προσφέρει εύχρηστα εφέ, φίλτρα, υφές και επικαλύψεις. Δίνει τη δυνατότητα για αλλαγή μεγέθους και αναδιαμόρφωση περιεχομένου για Instagram, Facebook, YouTube, banner, φυλλάδια κ.λπ.
Τιμή: Δωρεάν. Η συνδρομή Premium κοστίζει $9,99 ανά μήνα.
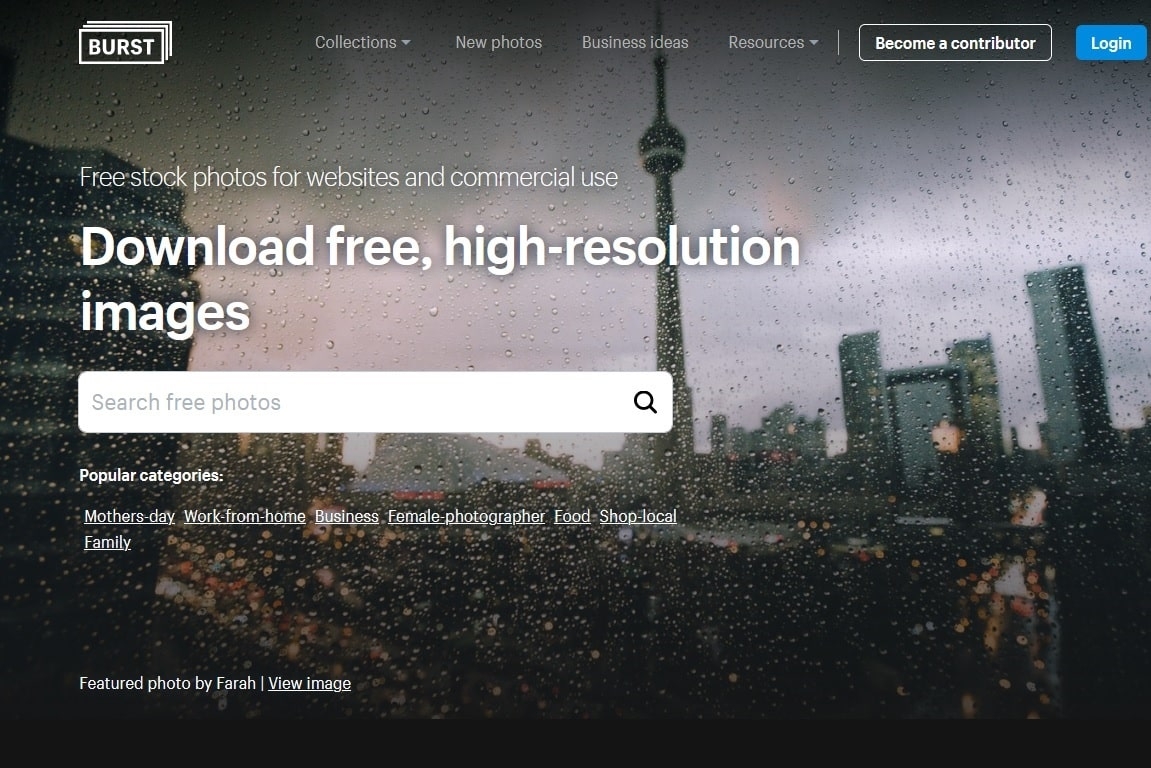
Burst
Το Burst είναι μια δωρεάν πλατφόρμα φωτογραφιών που υποστηρίζεται από το Shopify. Η βιβλιοθήκη περιλαμβάνει χιλιάδες εικόνες υψηλής ανάλυσης, χωρίς δικαιώματα, τραβηγμένες από μια παγκόσμια κοινότητα φωτογράφων. Όλες οι φωτογραφίες είναι δωρεάν για εμπορική χρήση, χωρίς να απαιτείται αναφορά.
Τιμή: Δωρεάν.
Canva
Το Canva είναι ένα διαδικτυακό εργαλείο σχεδίασης και δημοσίευσης για εύκολη δημιουργία και προσαρμογή ψηφιακού περιεχομένου. Προσφέρει περίπου 250.000 δωρεάν πρότυπα, εκατοντάδες χιλιάδες δωρεάν φωτογραφίες και γραφικά και 100 και πλέον σχέδια για μέσα κοινωνικής δικτύωσης, email, παρουσιάσεις και άλλα. Συνεργαστείτε με άλλους χρήστες και σχολιάστε έργα σε πραγματικό χρόνο.
Τιμή: Δωρεάν. Η συνδρομή Pro κοστίζει $9,99 ανά μήνα.
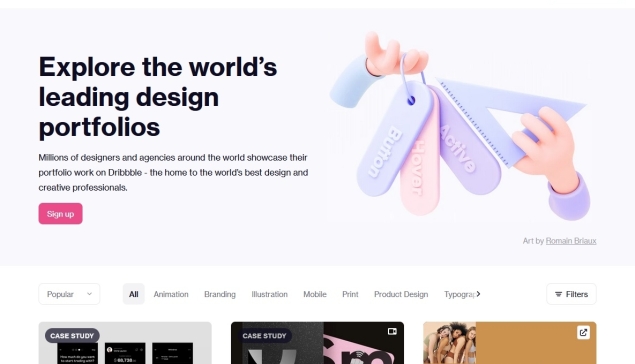
Dribbble
Το Dribbble είναι μια κοινότητα για να μοιράζονται τα έργα τους δημιουργικοί επαγγελματίες. Χρησιμοποιήστε το για να βρείτε έμπνευση, δωρεάν εμπορικούς πόρους και σεμινάρια σχεδίασης. Αποκτήστε πρόσβαση στο marketplace του στοιχείων του Dribbble και στον πίνακα εργασιών του για να βρείτε έναν σχεδιαστή. Το Freebbble είναι η "βιτρίνα" του Dribbble με χιλιάδες δωρεάν στοιχεία για εμπορική χρήση.
Τιμή: Δωρεάν.
Font Squirrel
Το Font Squirrel είναι ένας ιστότοπος για δωρεάν, ποιοτικές εμπορικές γραμματοσειρές για λήψη. Διαθέτει το εργαλείο Font Identifier για να ανεβάσετε μια εικόνα κειμένου και να βρείτε τις γραμματοσειρές που ταιριάζουν περισσότερο.
Τιμή: Δωρεάν.
Foundation
Το Foundation είναι μια οικογένεια responsive front-end frameworks για το σχεδιασμό ιστότοπων, εφαρμογών και e-mail για οποιαδήποτε συσκευή. Το Foundation for Sites παρέχει HTML, CSS και JavaScript για γρήγορη δημιουργία πρωτοτύπων. Το Foundation for Emails βοηθά στην πλοήγηση σε HTML για email και παρέχει δοκιμασμένα μοτίβα που λειτουργούν με όλους του σημαντικούς e-mail clients.
Τιμή: Δωρεάν.
Freepik
Το Freepik είναι μια μηχανή αναζήτησης για την εύρεση ποιοτικών φωτογραφιών, διανυσματικών εικόνων, εικονογραφήσεων και αρχείων Photoshop. Η Freepik Company προσφέρει επίσης το Flaticon για δωρεάν εικονίδια και αυτοκόλλητα, το Slidesgo για δωρεάν διαφάνειες και πρότυπα παρουσιάσεων και το Wepik για προσαρμόσιμα πρότυπα σχεδίασης.
Τιμή: Δωρεάν. Η συνδρομή Premium ξεκινά από $10 ανά μήνα.
GIMP
Το GIMP (GNU Image Manipulation Program) είναι ένα δωρεάν και ανοιχτού κώδικα εργαλείο για ποιοτική δημιουργία και επεξεργασία εικόνων και προηγμένο ρετούς φωτογραφιών. Το GIMP παρέχει δυνατότητες για την παραγωγή εικονιδίων, στοιχείων γραφικού σχεδιασμού και τέχνης για στοιχεία διεπαφής χρήστη και μακέτες. Τιμή: Δωρεάν.
Gravit Designer
Το Gravit Designer είναι μια εφαρμογή για τη δημιουργία σχεδίων, λογοτύπων, εικονιδίων, τυπογραφίας και εικονογραφήσεων σε όλες τις πλατφόρμες. Χρησιμοποιήστε προηγμένα διανυσματικά εργαλεία, όπως Knife and Lasso, πολλαπλά γεμίσματα και μη καταστροφικά εφέ, γραμματοσειρές ιστού ή συστήματος και πολλά άλλα. Εργαστείτε online ή offline.
Τιμή: Δωρεάν. Η συνδρομή Pro κοστίζε $49,99 ανά έτος.
Krita
Το Krita είναι μια πλήρης εφαρμογή ψηφιακής ζωγραφικής. Διαθέτει πάνω από 100 επαγγελματικά πινέλα προεγκατεστημένα για σκίτσο και ζωγραφική, συμπεριλαμβανομένων σταθεροποιητών για ελεύθερη μελάνη και βοηθούς για την κατασκευή πολύπλοκων σκηνών. Το Krita υποστηρίζει όλες τις δημοφιλείς μορφές εικόνων, συμπεριλαμβανομένων των PSD.
Τιμή: Δωρεάν.
Lunacy
Το Lunacy είναι μια εφαρμογή διανυσματικών γραφικών για UX/UI και web design. Έχει ενσωματωμένα γραφικά, συμπεριλαμβανομένων εικονιδίων, φωτογραφιών και εικονογραφήσεις. Περιλαμβάνει εύχρηστα εργαλεία τεχνητής νοημοσύνης, όπως αφαίρεση φόντου, αναβάθμιση εικόνας, δημιουργία avatar και δημιουργία κειμένου. Χρήστες σε διαφορετικές πλατφόρμες μπορούν να συνεργαστούν για το ίδιο σχέδιο σε πραγματικό χρόνο.
Τιμή: Δωρεάν. Επιπλέον premium πακέτα.
Pexels
Το Pexels είναι ένας ιστότοπος στοκ φωτογραφιών και βίντεο. Όλα τα στοιχεία είναι δωρεάν για λήψη, για προσωπική ή εμπορική χρήση. Το Pexel προσφέρει επίσης ένα API συνδεδεμένο με ολόκληρη τη βιβλιοθήκη φωτογραφιών και βίντεο για να τροφοδοτήσει έναν ιστότοπο ή ένα προϊόν.
Τιμή: Δωρεάν.
Remix
Το Remix by Buffer, μετατρέπει τους συνδέσμους, τα tweets και τα άρθρα σας σε φωτογραφίες Instagram για τη ροή και τις ιστορίες σας. Το Remix μετατρέπει οποιονδήποτε σύνδεσμο σε άρθρο ή tweet σε social media graphic με δυνατότητα κοινής χρήσης. Προσαρμόστε το κείμενο, τα χρώματα και το φόντο και, στη συνέχεια, μοιραστείτε ή προγραμματίστε το με το Buffer.
Τιμή: Δωρεάν.
SketchUp
Το SketchUp είναι μια δωρεάν εφαρμογή μοντελοποίησης 3D. Αποκτήστε πρόσβαση σε 10 gigabyte αποθηκευτικού χώρου στο cloud Trimble Connect για να μοιραστείτε τα έργα σας και να συνεργαστείτε με την ομάδα σας. Επίσης, μπορείτε να δείτε τρισδιάστατα μοντέλα στο smartphone σας με την εφαρμογή SketchUp Viewer.
Τιμή: Δωρεάν. Τα προγράμματα επί πληρωμή ξεκινούν από $119 ετησίως.
Vectr
Το Vectr είναι ένα δωρεάν πρόγραμμα επεξεργασίας γραφικών. Δημιουργήστε 2D γραφικά για λογότυπα, εικονίδια, μακέτες ιστοτόπων, παρουσιάσεις και άλλα. Στείλτε σε οποιονδήποτε άλλο χρήστη ένα έγγραφο Vectr για συνεργασία σε πραγματικό χρόνο.
Τιμή: Δωρεάν.
Webflow
Το Webflow είναι μια πλατφόρμα σχεδίασης websites για τη δημιουργία δομής και στυλ ενός ιστότοπου, χωρίς να χρειάζεται κώδικας. Μπορείτε να σύρετε στοιχεία HTML, ή να χρησιμοποιήστε προκατασκευασμένα κομμάτια για πολύπλοκα στοιχεία, όπως ρυθμιστικά, καρτέλες, βίντεο φόντου και άλλα. Επίσης, μπορείτε να χρησιμοποιήσετε δεδομένα διαχείρισης περιεχομένου και προϊόντα e-commerce για να δημιουργήσετε το website και να κάνετε δοκιμές με πραγματικό περιεχόμενο.
Τιμή: Δωρεάν. Τα προγράμματα Premium ξεκινούν από $12 το μήνα.
Τα εικονίδια χρησιμοποιούνται για κάθε εργασία στον τεχνολογικό κόσμο, σε κάθε web site και σε κάθε mobile app. Αποτελούν μια πολύ αποτελεσματική και δημιουργική προσέγγιση για την καθοδήγηση των χρηστών στην περιήγησή τους και για την καλύτερη κατανόηση του υλικού.
Παρακάτω θα βρείτε 10 από τους καλύτερους ιστότοπους για να αποκτήσετε δωρεάν εικονίδια και να εξοικονομήσετε χρόνο και χρήμα! Σε κάθε περίπτωση, δώστε προσοχή στην άδεια χρήσης του υλικού, αναλόγως με το πού θέλετε να το χρησιμοποιήσετε, για να μη βρεθείτε προ δυσσάρεστων εκπλήξεων.
Περισσότερα: Οι καλύτερες πηγές για να κατεβάσετε δωρεάν εικονίδια
Υπάρχουν εκατοντάδες λάθη σχεδιασμού της διεπαφής χρήστη (UI) και της εμπειρίας χρήστη (UX) που μπορεί να κάνουν τον ιστότοπο ή την εφαρμογή που σχεδιάζετε, αφιλόξενη, μπερδεμένη, ακόμη και αποκρουστική στους χρήστες.
Τα λάθη που βλέπουμε να γίνονται πιο συχνά, οφείλονται σε νέες τάσεις, σε ανισορροπία στο περιεχόμενο, ή σε κάτι άλλο και προκύπτουν ακόμη και στους καλύτερους σχεδιαστές, αλλά δε χρειάζεται να είστε ένας από αυτούς!
Περισσότερα: Πώς να αποφύγετε τα πιο συνηθισμένα λάθη σχεδιασμού UI/UX
Οι ποιοτικές εικόνες είναι απαραίτητες για έναν ιστότοπο, ειδικά όσον αφορά στο ηλεκτρονικό εμπόριο. Ένα άρτιο, ευπαρουσίαστο website κερδίζει τον επισκέπτη, δίνει τη σωστή εικόνα για το brand και εμπνέει τον αγοραστή. Εάν δεν έχετε τα μέσα για να δημιουργήσετε όλες τις εικόνες σας, τα sites με stock φωτογραφίες είναι μια καλή επιλογή για να βρείτε αξιόλογο υλικό και μάλιστα υπάρχει πληθώρα από δωρεάν προσφορές.
Παρακάτω μπορείτε να βρείτε μια λίστα με stock photo sites, με δωρεάν υλικό, όπως επίσης και μια σειρά από εμπορικά sites που προσφέρουν φθηνές εικόνες και μηνιαίες συνδρομές. Όλες οι εικόνες διατίθενται χωρίς δικαιώματα, οπότε μπορείτε να τις χρησιμοποιήσετε οπουδήποτε, χωρίς απαραίτητα να αναφέρετε την πηγή. Σε κάθε περίπτωση, όμως, όσον αφορά στις δωρεάν εικόνες, ελέγξτε τις σημειώσεις των δικαιωμάτων, για κάθε ενδεχόμενο!
Ως σχεδιαστές ιστοσελίδων, είναι πολύ διασκεδαστικό, ίσως και χρήσιμο να "παίζετε" με νέα στοιχεία, δυνατότητες και εργαλεία. Ωστόσο, πολλά από αυτά τα έξτρα... μπιχλιμπίδια συχνά αποπροσανατολίζουν και επιβαρύνουν ένα website, ενώ μπορεί να αποσπάσουν και την προσοχή από την ουσία της δουλειάς, ή να επιβαρύνουν ορισμένους βασικούς τομείς λειτουργίας ενός website.
Περισσότερα: Τα 5 βασικά λάθη που οδηγούν σε websites χαμηλής ποιότητας
Το Designlab προσφέρει online εκπαίδευση για σχεδιαστές UX/UI, είτε για όσους επαγγελματίες θέλουν να εμπλουτίσουν τις γνώσεις τους, είτε για όσους θέλουν να ξεκινήσουν μια νέα καριέρα στο χώρο.
Με τη βοήθεια μεντόρων και career coaches, η κοινότητα του Designlab έχει δημιουργήσει μερικά εντυπωσιακά χαρτοφυλάκια. Διαβάστε παρακάτω για να εξερευνήσετε μερικά επιλεγμένα portfolios σχεδιασμού UX από σπουδαστές τού Designlab, που σίγουρα θα σας δώσουν ιδέες και θα σας εμπνεύσουν.
1. Aurora Shao
Το χαρτοφυλάκιο της Aurora είναι καθαρό, εύκολο στην πλοήγηση και συνεπές, παρουσιάζοντας παράλληλα τις δεξιότητές της. Κάνει εξαιρετική δουλειά δημιουργώντας case studies που παρέχουν όλες τις σχετικές πληροφορίες με έναν ελκυστικό τρόπο.
Πολλά χαρτοφυλάκια είναι απλά εικόνες σε πλέγμα σε μια λευκή σελίδα και ενώ δεν υπάρχει τίποτα λάθος με αυτήν την προσέγγιση, το χαρτοφυλάκιο του Jared ξεχωρίζει για το ανοιχτό γκρι φόντο και τη χρήση του χρώματος. Ένα σημαντικό χαρακτηριστικό είναι το σταθερό κουμπί "Back to top" στη δεξιά πλευρά των σελίδων που διευκολύνει στην πλοήγηση.
Άλλο ένα εξαιρετικό παράδειγμα του πώς μια μικρή, ευφυής αλλαγή χρώματος μπορεί να κάνει το σχεδιασμό πολύ πιο συναρπαστικό. Το δείγμα της Siriveena έχει ιδιαίτερα χαρακτηριστικά τα οποία μπορείτε να μελετήσετε και να πάρετε ιδέες για δικά σας projects.
4. Rebecca Jun
Καθαρό, απλό και συνεπές. Αν είστε νέοι στο χώρο, θα πρέπει συχνά να δημιουργήσετε μια αφήγηση για το γιατί ασχολείστε με το σχεδιασμό. Αυτό δεν σημαίνει ένα "κατεβατό" χιλίων λέξεων, αλλά κάτι σύντομο και ουσιαστικό, όπως στο παράδειγμα της Rebecca.
5. Soo Park
Η Soo καταφέρνει να προσθέσει πινελιές ιδιαίτερης τεχνοτροπίας στα δείγματά της με τη χρήση emoji. Η ουσία του σχεδιασμού και η παρουσίαση της εργασίας είναι το βασικό ζητούμενο, αλλά αν μπορείτε να δείξετε και την προσωπικότητά σας στο χαρτοφυλάκιό σας, μπορεί να σας βοηθήσει να ξεχωρίσετε από το πλήθος.
Το portfolio της Katherine είναι καθαρό, συνεπές και φιλικό στην πλοήγηση. Δείχνει επίσης τη διαχείριση ενός εμπιστευτικού έργου, κάτι που θα κληθείτε να αντιμετωπίσετε σε αρκετές περιπτώσεις.
7. Jamie Choi
Η εμπειρία κύλισης στο χαρτοφυλάκιο του Jamie είναι αξιοσημείωτη. Το κείμενο και οι εικόνες εμφανίζονται ομαλά καθώς μετακινείτε προς τα κάτω τη σελίδα. Ο σχεδιασμός του είναι πολύ καθαρός, προσεγμένος και συνεπής.
8. Katie Lewis
Το χαρτοφυλάκιο της Katie είναι ένα χαρακτηριστικό δείγμα για το πώς να προβάλλετε τα προηγούμενα έργα σας με πολύ ενδιαφέροντα τρόπο. Η Katie χρησιμοποιεί μια σειρά από πλούσιους χρωματικούς τόνους που ζωντανεύουν τα έργα της και κάνουν το χαρτοφυλάκιό της να ξεχωρίζει.
9. Erick Brito
Το portfolio του Erick δείχνει τον τρόπο παρουσίασης και άλλων έργων που μπορεί να έχετε και πριν από την ενασχόλησή σας με UX/UI. Βάζει τα έργα UX/UI πρώτα, αλλά στη συνέχεια περιλαμβάνει δείγματα σχεδιασμού εκτύπωσης και παρουσίασης.
10. Ben Griggs
Ο Ben αντί για απλές οθόνες στην αρχική σελίδα, διαθέτει ένα κολάζ για να παρουσιάσει κάθε κατηγορία. Όταν κάνετε κλικ σε κάποιο δείγμα, το background και τα στοιχεία σχεδιασμού προσαρμόζονται στην ταυτότητα κάθε προϊόντος ή εταιρείας που αφορά.
Μοιραστείτε το άρθρο
[social_share googleplus="no" linkedin="yes" whatsapp="no" viber="no"]
Όλοι όσοι βρίσκονται στο χώρο του design γνωρίζουν για τα στοιχεία του οπτικού σχεδιασμού, όπως το σχήμα, τη γραμμή κ.λπ., και τις βασικές αρχές του, όπως η αντίθεση, η έμφαση, ο ρυθμός κ.λπ. Οι τεχνικές που αναφέρονται παρακάτω, είναι διαχρονικές και έχουν εφαρμογή σε κάθε περίπτωση, ειδικά όμως στο digital design, για να κάνουν πιο χρηστική και ενδιαφέρουσα μία web page.
Οι αρχές
1. Βαρύτητα
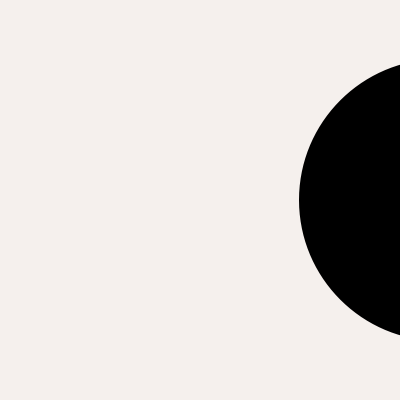
Η βαρύτητα ισχύει για αντικείμενα και σχήματα, ακόμη και στην οπτική επικοινωνία! Η βαρύτητα είναι τόσο βαθιά εγκλωβισμένη στην αντίληψή μας, που μεταφράζεται ακόμη και σε δισδιάστατα αντικείμενα που βλέπουμε σε μια σελίδα. Δείτε την παρακάτω εικόνα ως παράδειγμα. Φαίνεται σαν να ετοιμάζεται να πέσει ο κύκλος από την κορυφή, ανά πάσα στιγμή.

Τώρα δείτε αυτήν την εικόνα που ακολουθεί - την αντίστροφη.

Σε αυτή την προσέγγιση, η εικόνα φαινεται λιγότερο σαν... μια μπάλα που πρόκειται να πέσει και περισσότερο σαν ένα αντικείμενο που απλώς ακουμπά στο κάτω μέρος της σελίδας.
Οπότε, έχετε υπόψη σας πως όταν σχεδιάζετε οπτικά "βαριά" αντικείμενα στην κορυφή μιας σελίδας, μπορεί να φαίνονται άβολα στους χρήστες και να δημιουργούν άγχος (εκτός φυσικά, αυτό είναι το συναίσθημα που προσπαθείτε να μεταφέρετε).
2. Κατεύθυνση ανάγνωσης
Με βάση τον τρόπο γραφής και ανάγνωσης στους δυτικούς πολιτισμούς, από αριστερά προς τα δεξιά (και από πάνω προς τα κάτω) τα αντικείμενα στα αριστερά θεωρούνται ότι εισέρχονται και τα αντικείμενα στα δεξιά ότι φεύγουν.

Στην επάνω εικόνα, είναι ένας κύκλος στα αριστερά. Επειδή διαβάζουμε από αριστερά προς τα δεξιά, μας δίνεται η αίσθηση ότι ο κύκλος μπαίνει στη σελίδα. Στο κάτω σχήμα, ο κύκλος φαίνεται σαν να φεύγει.

3. Προτεραιότητα ανάγνωσης
Εφόσον, όπως αναφέραμε, διαβάζουμε από αριστερά προς τα δεξιά από πάνω προς τα κάτω, βλέπουμε πρώτα τα αντικείμενα πάνω αριστερά και έπειτα τα μάτια μας ενστικτωδώς θα κινηθούν προς τα κάτω δεξιά.
Έχει ιδιαίτερη σημασία να έχετε αυτό κατά νου, γιατί εάν προσπαθείτε να δημιουργήσετε οπτική ιεραρχία σε μία σελίδα (όπως όταν θέλετε οι χρήστες να δουν πρώτα τον τίτλο σε μια σελίδα) τοποθετώντας αντικείμενα, ακόμα κι αν έχουν το ίδιο σχήμα, χρώμα ή μέγεθος, έχει διαφορά, όπως φαίνεται και στην παρακάτω εικόνα.

4. Οπτική ένταση
Είναι το συναίσθημα που παίρνεις όταν, για παράδειγμα, βλέπεις ένα ποτήρι γεμάτο υγρό να βρίσκεται στην άκρη ενός τραπεζιού. Συχνά, η οπτική ένταση είναι απλώς ακούσια, αφού οι σχεδιαστές δε συνειδητοποιούν ότι τοποθέτησαν τυχαία σχήματα το ένα δίπλα στο άλλο και δημιουργούν μια ένταση. Δείτε την παρακάτω εικόνα σαν παράδειγμα.

Φυσικά, μπορεί να πρέπει να χρησιμοποιήσετε οπτική ένταση για να τραβήξετε το βλέμμα του χρήστη και να εστιάσετε την προσοχή του σε κάτι. Σε αυτές τις περιπτώσεις, βεβαιωθείτε ότι η έντασή σας είναι και φαίνεται μελετημένη, όπως στο παρακάτω παράδειγμα και δε μοιάζει με λάθος.

5. Δυναμικό έναντι στατικού
Οι στατικές συνθέσεις συχνά είναι βαρετές. Ένας εύκολος τρόπος να δώσετε ενδιαφέρον και να τις κάνετε πιο συναρπαστικές, είναι απλά να... γείρετε τον ορίζοντα, για παράδειγμα. Ακολουθεί ένα παράδειγμα στατικής εικόνας που μοιάζει αδιάφορη και ανιαρή, στα αριστερά, ενώ στα δεξιά η εικόνα φαίνεται πιο ενδιαφέρουσα.

6. Ενεργοποίηση κενού χώρου
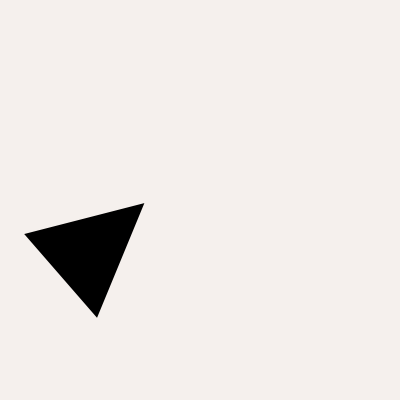
Μπορείτε να χρησιμοποιήσετε κατευθυντικά σχήματα για να ενεργοποιήσετε τον κενό χώρο σε ένα σημείο. Στη πρώτη εικόνα μπορείτε να δείτε ένα σχήμα που τραβά την προσοχή και στη συνέχεια κινεί τα μάτια προς τα πάνω και δεξιά. Το πρόβλημα είναι ότι όταν τα μάτια κινούνται πέρα από το αντικείμενο προς την κατεύθυνση που δείχνει, υπάρχει πολύς χώρος και -εν τέλει- πολύ μικρή κατευθυντική δύναμη, ενώ ο χώρος παραμένει ανενεργός. Ωστόσο, με περικοπή και κλιμάκωση, όπως φαίνεται στη δεύτερη εικόνα, ο χώρος γύρω από το σχήμα δείχνει πιο "ενεργός".


Προσέξτε πως θα διαχειριστείτε τον ανενεργό κενό χώρο. Ένα εύκολο τέχνασμα, είναι να δείχνετε το αντικείμενο με το δάχτυλό σας, να κινηθείτε προς την κατεύθυνση που φυσικά κινείται το μάτι σας και να παρατηρήσετε τη θέση όπου η προσοχή σας πέφτει αβίαστα. Εάν δε συμπίπτει με την περιοχή που θέλετε να κατευθύνετε τους χρήστες, τροποποιήστε το σχεδιασμό σας, μέχρι να φτάσετε στο επιθυμητό αποτέλεσμα.
Μην αφήσετε CSS, HTML, ή οποιαδήποτε άλλη τεχνολογία χρησιμοποιείτε να σας περιορίσει και να μη διασφαλίσετε ότι οι δημιουργίες σας κάνουν αυτό που θέλετε να κάνουν! Αυτές οι οπτικές αρχές ισχύουν για οποιοδήποτε μέσο - ψηφιακό, διαδικτυακό, όποιο και αν είναι. Σχετίζονται με το πώς το μυαλό και τα μάτια μας αντιλαμβάνονται τις οπτικές πληροφορίες, σε οποιαδήποτε μορφή κι αν είναι!
Πηγή: uxplanet.org
Μοιραστείτε το άρθρο
[social_share googleplus="no" linkedin="yes" whatsapp="no" viber="no"]
του Φώτη Μπουτσάκη
Δεν ξέρω τι πιστεύετε ότι είναι το Web Design (σχεδιασμός μιας ιστοσελίδας) και πόσο σημαντικό είναι για τη βιωσιμότητα μιας εταιρείας αλλά προσωπικά δεν μπορώ να σκεφτώ μια σοβαρή επιχείρηση που δεν διαθέτει ιστοσελίδα. Απλά, ρωτήστε τον εαυτό σας αυτό:
Πώς κάποιος θα μάθει για την εταιρεία σας και θα σας επισκεφτεί, θα σας στείλει μήνυμα μέσω ταχυδρομείου ή θα σας καλέσει όταν χρειάζεται τις υπηρεσίες σας;
Κανείς δεν θα περπατήσει στους δρόμους αναζητώντας το προϊόν ή την υπηρεσία που θέλει. Κανείς δεν θα σε ψάξει πλέον στις κίτρινες σελίδες. Οι πιο προσεκτικοί αγοραστές κάνουν την online έρευνα και αγοράζουν ό, τι θέλουν από την άνεση του σπιτιού τους. Αλλά ακόμα κι αν είναι στο δρόμο, θα κάνουν απλώς google ό, τι χρειάζονται και θα κατευθυνθούν σε ένα από τα καταστήματα που θα εμφανίζονται στην οθόνη του κινητού τους. Αλλά ακόμα και όταν βρίσκονται ήδη στο κατάστημά σας, θα γκουγκλάρουν για να συγκρίνουν τις τιμές σας.
Η ουσία είναι ότι οι επιχειρήσεις από τις μικρές έως τις μεγάλες χρειάζονται μια λειτουργική ιστοσελίδα για να διασφαλιστεί η αναγνώριση και η ανάπτυξη και Αυτό καθιστά την ιστοσελίδα την πιο σημαντική επένδυση για οποιαδήποτε επιχείρηση.
Από μια απλή ιστοσελίδα μονοσέλιδη μέχρι την πιο σύνθετη και εκπληκτικά σχεδιασμένη ιστοσελίδα που επιτρέπει στον χρήστη να αλληλοεπιδράσει, ας δούμε τι χρειάζεται για να σχεδιάσουμε την πιο κατάλληλη για τις ανάγκες σας.
Τι είναι ο σχεδιασμός μιας ιστοσελίδας;
Η σχεδίαση της ιστοσελίδας δεν διαφέρει από τη σχεδίαση ενός καταστήματος στον πραγματικό κόσμο.
Θα βρίσκατε έναν αρχιτέκτονα για να του εξηγήσετε πώς φαντάζεστε το κατάστημά σας, πόσα χρήματα σκοπεύετε να ξοδέψετε, τι αντιπροσωπεύει η επωνυμία σας, ποιοι είναι οι πελάτες σας.
Ο αρχιτέκτονας, οπλισμένος με τη δημιουργικότητα αλλά και έχοντας κατά νου την εύρυθμη λειτουργία της επιχείρησης, θα φτιάξει και θα σας δείξει ένα πρωτότυπο σχέδιο του καταστήματός σας. Αυτός ο σχεδιασμός περιλαμβάνει εσωτερικούς και εξωτερικούς χώρους, από τον χώρο εξυπηρέτησης πελατών, την αίθουσα συσκέψεων και τα γραφεία σας μέχρι το πάρκινγκ.
Κατά τον ίδιο τρόπο, ένας σχεδιαστής ιστοσελίδων θα εμπνευστεί για να δημιουργήσει τη διάταξη μιας λειτουργικής ιστοσελίδας με τα βασικά στοιχεία της, όπως
- Η αρχική σελίδα, η βιτρίνα σας,
- Οι σελίδες Προϊόντων / Υπηρεσιών, τα ράφια του καταστήματός σας
- Η σελίδα Σχετικά με εμάς, το κέντρο πληροφοριών σας
- Η σελίδα Επικοινωνήστε μαζί μας, το γραφείο επικοινωνίας σας
- Το interface πληρωμής του Eshop, το ταμείο σας
- και οποιαδήποτε άλλη σελίδα μπορεί να χρειαστείτε ανάλογα με την επιχείρησή σας.
Σχεδιασμός ιστοσελίδας: Τα κύρια χαρακτηριστικά
Δεδομένου ότι ο σχεδιασμός ιστοσελίδων είναι ουσιαστικά η παρουσίαση περιεχομένου σε ιστοσελίδες όπου οι τελικοί χρήστες έχουν πρόσβαση μέσω ενός προγράμματος περιήγησης ιστού, χρησιμοποιεί πολλά από τα ίδια βασικά οπτικά στοιχεία με όλους τους τύπους σχεδίασης.
Διάταξη
Ο τρόπος με τον οποίο τακτοποιείται το περιεχόμενο. Γραφικά, κείμενο, διαφημίσεις, οτιδήποτε πρέπει να τοποθετείται με τέτοιο τρόπο ώστε ο επισκέπτης να βρει τις πληροφορίες που αναζητά με μια ματιά.
Χρώμα
Η επιλογή χρωμάτων δεν είναι απλή υπόθεση. Λαμβάνοντας υπόψη την ψυχολογία των χρωμάτων αλλά και ότι η σελίδα μεταδίδει πάντα την προσωπικότητα ενός ατόμου ή της μάρκας ενός οργανισμού, η τελική χρωματική παλέτα επιλέγεται με βάση το σκοπό της σελίδας και το στοχευμένο κοινό.
Γραφικά
Τα γραφικά, με το λογότυπο πρώτο και κύριο, μπορούν να περιλαμβάνουν φωτογραφίες, εικόνες clip-art, εικονίδια και γενικότερα όλα όσα εξυπηρετούν και βελτιώνουν την αισθητική και τον τελικό σχεδιασμό μιας ιστοσελίδας. Ωστόσο, ο σχεδιαστής ιστοσελίδων πρέπει να επιλέξει ή να δημιουργήσει τα κατάλληλα γραφικά, πλήρως εναρμονισμένα με το χρώμα και το περιεχόμενο της ιστοσελίδας και να τα τοποθετήσει στα κατάλληλα μέρη, επιτυγχάνοντας απόλυτη φιλικότητα προς τον χρήστη.
Γραμματοσειρές
Από τη μία πλευρά, η επιλογή των σωστών γραμματοσειρών μπορεί να βελτιώσει το σχεδιασμό μιας ιστοσελίδας. Δυστυχώς, τα περισσότερα προγράμματα περιήγησης ιστού μπορούν να διαβάσουν περιορισμένο αριθμό γραμματοσειρών, γνωστές ως "γραμματοσειρές που είναι ασφαλείς για τον ιστό", επομένως πρέπει να επιλεγούν πολύ προσεκτικά.
Περιεχόμενο
Το περιεχόμενο είναι ο βασιλιάς και ο σχεδιασμός πρέπει με κάθε τρόπο να ενισχύσει το μήνυμα του ιστότοπου μέσω οπτικών και κειμένων. Το μεγάλο ερώτημα εδώ είναι αν η εταιρεία γνωρίζει το περιεχόμενο που θέλει μέσα στη σελίδα ή εάν πρέπει να το δημιουργήσει ο σχεδιαστής ιστοσελίδων.
Σε κάθε περίπτωση, το γραπτό κείμενο θα πρέπει πάντα να είναι σχετικό και χρήσιμο χωρίς να μπερδεύει τον αναγνώστη και να τον κρατά όσο το δυνατόν περισσότερο στην ιστοσελίδα. Φυσικά, δεν πρέπει να ξεχνάτε αυτό: το περιεχόμενο πρέπει πάντα να βελτιστοποιείται για τις μηχανές αναζήτησης ενσωματώνοντας σχετικές λέξεις-κλειδιά.
Ποια είναι η διαφορά μεταξύ ενός προγραμματιστή και ενός σχεδιαστή ιστοσελίδας;
Οι σχεδιαστές ιστοσελίδων έχουν τον πρωταρχικό ρόλο της δημιουργίας ενός σχεδίου που ενσωματώνει την καλύτερη δυνατή εμπειρία χρήστη δημιουργώντας ένα φιλόξενο περιβάλλον εργασίας χρήστη.
Με άλλα λόγια, ο σχεδιαστής ιστοσελίδων είναι υπεύθυνος για το πώς φαίνεται και "αισθάνεται" μια ιστοσελίδα. Ωστόσο, για να γίνει η ιδέα από έναν σχεδιασμό σε μια λειτουργική ιστοσελίδα απαιτεί βαθιά γνώση του κώδικα σε πολλές γλώσσες προγραμματισμού από HTML, CSS και JavaScript σε πιο προηγμένα όπως PHP. Και αυτή είναι η δουλειά ενός προγραμματιστή.
Αρχικά παρομοίασα τον σχεδιαστή ιστοσελίδας με έναν αρχιτέκτονα και είχα έναν πολύ καλό λόγο για αυτό. Βλέπετε, ο αρχιτέκτονας είναι ουσιαστικά καλλιτέχνης, ο πιο κατάλληλος για τη δημιουργία των πιο εκπληκτικών σχεδίων που θα μαγεύουν το κοινό. Αλλά τίποτα δεν θα αντέξει εάν ένας πολιτικός μηχανικός δεν αναλάβει την κατασκευή, αφού γνωρίζει στατικά και αν αυτό που τελικά σχεδιάστηκε από τον αρχιτέκτονα είναι πραγματικά εφικτό.
Επιστροφή τώρα στην κύρια ιστορία μας, συνήθως ο σχεδιαστής ιστοσελίδων θα σχεδιάσει την ιστοσελίδα χρησιμοποιώντας εργαλεία λογισμικού όπως το Adobe Photoshop, το Framer ή το Sketch. Θα παρουσιάσει αυτό που έκανε στον πελάτη και αφού φτάσουν στο επιθυμητό αποτέλεσμα, ο υπεύθυνος ανάπτυξης ιστοσελίδων θα αναλάβει.
Υπάρχουν εξαιρετικά ταλαντούχα άτομα που είναι εξίσου ικανά και στα δύο κομμάτια, αλλά συνήθως ασχολούμαστε με ομάδες που συνεργάζονται και δημιουργούμε μια ιστοσελίδα από το μηδέν.
Δείτε περισσότερα στο marketup.gr
Μοιραστείτε το άρθρο
[social_share googleplus="no" linkedin="yes" whatsapp="no" viber="no"]
Μία συλλογή με δωρεάν εργαλεία είναι πάντα ευπρόσδεκτη, ειδικά εάν είναι και επικαιροποιημένη! Στη λίστα που παραθέτουμε, υπάρχουν εφαρμογές για designers και προγραμματιστές, πόροι για κώδικα, εργαλεία χρώματος, για γραμματοσειρές και άλλα. Όλα αυτά τα εργαλεία είναι δωρεάν, ενώ κάποια από αυτά προσφέρουν επίσης εκδόσεις premium, με επιπλέον δυνατότητες.
Δημιουργήστε ιστότοπους βάσεις δεδομένων και σύνθετες εφαρμογές ιστού. Δημιουργήστε και ξεκινήστε δωρεάν απεριόριστα έργα. Αναβαθμίστε για να προσθέσετε έναν προσαρμοσμένο τομέα, να ενεργοποιήσετε τις διαδικτυακές πληρωμές και πολλά άλλα. Το Editor X είναι μέρος του Wix.
Ένα εργαλείο για τη δημιουργία ισομετρικών διαγραμμάτων για παρουσιάσεις και τεκμηρίωση. Απλώς μετακινήστε ένα εικονίδιο και θα ακολουθήσουν οι σύνδεσμοι και οι ετικέτες του.
Βρείτε για τη start up σας έμπειρους, ανεξάρτητους προγραμματιστές και επικεφαλείς έργων, για κάποιο συγκεκριμέο έργο ή την επιχείρησή σας. Χωρίς επιπλέον έξοδα, εκτός από την ωριαία αποζημίωση των συνεργατών.
Μια εφαρμογή ιστού ζωντανής συνομιλίας, ανοιχτού κώδικα, γραμμένη στο Elixir.
Ένα κιτ σχεδίασης διεπαφής χρήστη για Sketch, Figma και Adobe XD. Περιλαμβάνει έτοιμα προς χρήση στοιχεία, σύμβολα, εικονίδια και στυλ.
Μια επέκταση για τον Firefox, για τον εντοπισμό και το φιλτράρισμα εικόνων που δεν είναι ασφαλείς για εργασία - NSFW.
Δημιουργήστε ένα απλό κουμπί στον ιστότοπό σας που εμφανίζει μια αναδυόμενη φόρμα επικοινωνίας. Προσαρμόστε σχεδόν κάθε πτυχή του, συμπεριλαμβανομένων κειμένων, γραμματοσειρών, εικονιδίων, χρωμάτων, συμπεριφοράς υποβολής, δεδομένων και χειρισμού σφαλμάτων.
Μια επιμελημένη συλλογή εργαλείων και πόρων για σχεδιαστές και προγραμματιστές, διαθέτει περίπου 1.000 πηγές σε 78 διαφορετικές κατηγορίες.
Ένα εργαλείο συλλογικής διαχείρισης για έργα λογισμικού, και τον εντοπισμό σφαλμάτων.
Επέκταση για το Slack για την αποστολή φωνητικών μηνυμάτων, που παρέχει και τη δυνατότητα αναζήτησης.
Χρησιμοποιεί τα δεδομένα σε ένα υπολογιστικό φύλλο Google για τη δημιουργία σύγχρονων ιστότοπων με προσαρμόσιμες δυνατότητες. Χρησιμοποιήστε τα υπολογιστικά φύλλα Google για να διαχειριστείτε το απόθεμα, τις τιμές και τις παραγγελίες.
Είναι μια συλλογή βασικών, προσαρμόσιμων εικονιδίων για σχεδιασμό και ανάπτυξη προϊόντων. Ενημερώνεται και βελτιώνεται κάθε εβδομάδα.
Δημιουργεί mockup συσκευών που περιλαμβάνουν screenshots. Επιλέξτε μεταξύ διαφορετικών κατηγοριών συσκευών, ή μια κοινωνική πλατφόρμα. Προσαρμόστε το χρώμα φόντου του καμβά και κατεβάστε το δημιουργημένο mockup ως εικόνα PNG υψηλής ανάλυσης.
Σάς επιτρέπει να αναγνωρίζετε τον κεντρικό υπολογιστή σε οποιονδήποτε ιστότοπο. Εισαγάγετε τη διεύθυνση URL ή το όνομα τομέα και λάβετε τα αποτελέσματα στο όνομα του κεντρικού υπολογιστή, το όνομα, τη διεύθυνση IP, την τοποθεσία του κέντρου δεδομένων και τα στοιχεία επικοινωνίας
Πρόκειται για μία συλλογή δωρεάν γραμματοσειρών. Περιηγηθείτε ανά στυλ: sans, serif, curive, slab, monospace και display.
Εικόνα: Mudassar Iqbal, Pixabay
Μοιραστείτε το άρθρο
[social_share googleplus="no" linkedin="yes" whatsapp="no" viber="no"]
Λίγα πράγματα είναι πιο ενοχλητικά από ένα website που δεν λειτουργεί με τον τρόπο που ο χρήστης προσδοκά. Αργοί χρόνοι φόρτωσης, κακοσχεδιασμένη αρχιτεκτονική, παραπλανητικό journey, περιεχόμενο που μετατοπίζεται κατά την πλοήγηση, είναι μερικές από τις εμπειρίες που κάνουν δύσκολη την περιήγηση και την κατανάλωση του περιεχομένου μιας σελίδας.
Η Google αποφάσισε να κάνει κάτι για αυτό, και στα πλαίσια της θέσπισης νέων best practices, θα λαμβάνει υπ’ όψιν της το UX στην οργανική κατάταξη των Search Results, καθώς και την κατάταξη των top stories στο mobile search. Η εστίαση της Google πλέον δεν θα είναι απλά στην προβολή του πιο συναφούς περιεχομένου, αλλά στην βελτιστοποίηση για ένα πιο ευχάριστο internet-ικό κόσμο!
Οι νέες παράμετροι του αλγόριθμου θα συνδυάζουν ποσοτικοποιημένα Metrics που θα έχουν να κάνουν με την ταχύτητα, responsiveness και οπτική σταθερότητα με άλλα κριτήρια, όπως φιλικότητα προς το mobile browsing, ασφάλεια, https και αποφυγή παρεμβολών από pop ups, προκειμένου να σχηματίζουν μια πιο ολοκληρωμένη εικόνα για την εμπειρία πλοήγησης ενός website.
Σε πιο τεχνικό επίπεδο, επιγραμματικά να αναφέρουμε πως οι σελίδες θα πρέπει να φορτώνουν σε 2,5 δευτερόλεπτα και οι χρήστες να μπορούν να διαδράσουν μαζί τους εντός 100 milliseconds. Άλλη μια μέτρηση που εισέρχεται στην επισκόπηση, αφορά στην καταγραφή της συχνότητας κατά την οποία το περιεχόμενο της σελίδας μετακινείται.
Αν και η Google κατά την εισαγωγή των ανακοινώσεων αυτών ανέφερε ως πηγή μια εσωτερική έρευνα που έδειξε ότι οι χρήστες προτιμούν τα websites με βελτιστοποιημένη εμπειρία πλοήγησης, δε σημαίνει πως ήρθε το τέλος για την οργανική κατάταξη όπως την ξέρουμε. Η Google θα εξακολουθήσει να προβάλλει τις σελίδες με το καλύτερο περιεχόμενο πρώτες, ακόμα και αν το UX δεν είναι το πλέον ιδανικό, αλλά σε περιπτώσεις όπου το περιεχόμενο είναι εφάμιλλης αξίας για την κατάταξη, το προβάδισμα θα δίνεται στην καλύτερη εμπειρία χρήστη.
Η επικαιροποίηση στον αλγόριθμο έχει τοποθετηθεί χρονικά κάπου εντός του 2021, και η Google θα ενημερώσει τουλάχιστον 6 μήνες πριν την οριστική εφαρμογή της. Η εξέλιξη αυτή δε θα απαιτεί πλέον από τους εκδότες περιεχομένου να χρησιμοποιούν AMP ώστε να είναι επιλαχόντες για εμφάνιση στα Top Stories. Το AMP κρατά τον επισκέπτη εντός του Google interface αντί να τους δρομολογεί στο ίδιο το website με το αρχικό περιεχόμενο.
Πηγή: Netsteps
[social_share googleplus="no" linkedin="yes" whatsapp="no" viber="no"]
Εγγραφή στο Newsletter
Θα λαμβάνετε κάθε εβδομάδα τα πιο hot άρθρα στο email σας!
Πρόσφατα άρθρα


Δημοφιλή άρθρα
Categories Menu
Site Menu
Διεύθυνση εταιρείας
Ευμολπιδών 23
118 54, Αθήνα
Γενικές πληροφορίες
info@verticom.gr
(+30) 210 924 55 77