Η Adobe ανακοίνωσε την ενσωμάτωση των εφαρμογών της Photoshop, Acrobat, και Adobe Express στην πλατφόρμα ChatGPT.
Αυτή η κίνηση γίνεται μέσω των plug-ins του ChatGPT, επιτρέποντας στους χρήστες να εκτελούν εργασίες δημιουργικού περιεχομένου και επεξεργασίας εγγράφων απευθείας μέσα από το ChatGPT.
Περισσότερα: Το ChatGPT ενσωματώνει Photoshop, Acrobat και Adobe Express
Εάν έχεις ψηφιακή επιχείρηση, είναι πολύ σημαντικό να γνωρίζεις τι είναι το Canva, γιατί θα μπορούσε να είναι ο σύμμαχός σου στο creative design από εδώ και στο εξής.
Οι περισσότεροι χρήστες αναζητούν ποιοτικό περιεχόμενο που ανταποκρίνεται στις ανησυχίες τους, αλλά θέλουν επίσης ωραία δημιουργικά που τους παρακινούν να αλληλεπιδράσουν με αυτό.
Περισσότερα: Τί είναι το Canva και πως χρησιμεύει στο web design;
Έχουμε ακούσει αυτή την αντίδραση, ουκ ολίγες φορές από πελάτες μας. Και είναι δικαιολογημένη, μόνο από ανθρώπους που δεν γνωρίζουν πως λειτουργεί το marketing και το χτίσιμο μιας μάρκας.
Η αλήθεια είναι πως το λογότυπο είναι το πιο σημαντικό visual asset μιας εταιρείας.
Σε αυτό το άρθρο μπορείτε να βρείτε μία λίστα με νέα web tools και design elements που παρουσιάστηκαν τους προηγούμενους μήνες.
Υπάρχουν εργαλεία για εικόνες τεχνητής νοημοσύνης, προγράμματα επεξεργασίας ήχου και βίντεο, παλέτες χρωμάτων, διαχείριση πολλών websites, visual δοκιμές, προγράμματα δημιουργίας ιστοτόπων, δωρεάν γραμματοσειρές και πολλά άλλα.
Η ταυτότητα μίας εταιρείας είναι ο αντίκτυπος των οπτικών στοιχείων της, δηλαδή τα λογότυπα, τα χρώματα και οι γραμματοσειρές που χρησιμοποιούνται, από τον website της, τις καμπάνιες μάρκετινγκ και τα κανάλια μέσων κοινωνικής δικτύωσης, έως τα μηνύματα ηλεκτρονικού ταχυδρομείου και άλλα.
Μια αποτελεσματική στρατηγική branding οδηγεί στην αναγνώριση, την εμπιστοσύνη και την αφοσίωση των πελατών.
Περισσότερα: Τρία χρήσιμα εργαλεία Τεχνητής Νοημοσύνης για δημιουργία λογοτύπων και branding
Οι δωρεάν πόροι από τις κοινότητες των σχεδιαστών και των developers, μπορούν να βελτιώσουν έναν ιστότοπο ηλεκτρονικού εμπορίου.
Ακολουθεί μια λίστα με νέα web tools και στοιχεία σχεδίασης, τα οποία στη συντριπτική τους πλειοψηφία κάνουν χρήση τενηχτής νοημοσύνης. Σε αυτά, υπάρχουν υπηρεσίες δημιουργίας εικόνων, προγράμματα για τη δημιουργία website χωρίς κώδικα, εργαλεία δοκιμών και πολλά άλλα.
Περισσότερα: Τα καλύτερα δωρεάν design tools τεχνητής νοημοσύνης
Το WooCommerce είναι ένα πολύ δημοφιλές e-commerce plugin ανοιχτού κώδικα, που επιτρέπει τη "μετατροπή" ενός WordPress ιστότοπου σε ηλεκτρονικό κατάστημα. Είναι ιδιαίτερα δημοφιλές μεταξύ των developers και βρίσκεται σε εκατομμύρια εγκαταστάσεις, σε e-shop σε όλο τον κόσμο.
Κυκλοφόρησε στις 27 Σεπτεμβρίου 2011 και έγινε γρήγορα δημοφιλές για την απλότητα της εγκατάστασης και της προσαρμογής του.
Περισσότερα: 15 δωρεάν και δημοφιλή themes για το WooCommerce
Το User Experience είναι ένα ευρύ πεδίο το οποίο αποτελεί την ουσία του σχεδιασμού ενός προϊόντος, είτε αυτό πρόκεται για ένα website είτε για κάποιο mobile app.
Αν και είναι δύσκολο να συνοψίσουμε όλες τις χρήσιμες πληροφορίες σε ένα μόνο άρθρο, παρακάτω επισημαίνονται οι πιο σημαντικοί κανόνες που πρέπει να ακολουθούνται στο UX σύμφωνα με την εμπειρία της εξειδικευμένης ομάδας UI/UX της NetSteps, ούτως ώστε να δημιουργηθούν εύκολες και αποτελεσματικές εμπειρίες για τους χρήστες (user experience).
1. Omnichannel Experience & Brand Uniqueness
Μία από τις πιο σημαντικές πτυχές του User Experience είναι το flow, η συνεπής δηλαδή ροή της πλοήγησης του χρήστη από μια ενότητα ενός site ή mobile app σε μια άλλη. Η ροή αυτή πρέπει να είναι συνεχής, χωρίς άλλα στοιχεία να την διακόπτουν, ώστε ο χρήστης να μπορεί να φτάσει στον απώτερο στόχο του εύκολα (συνήθως στην αγορά μιας υπηρεσίας ή ενός προϊόντος).
Σε συνέχεια των παραπάνω, η συνέπεια μιας εταιρίας πρέπει να υπάρχει και στον τρόπο με τον οποίο απευθύνεται στο target group της, καθώς και στην εικόνα του brand της. Το identity και τα guidelines του brand πρέπει να απεικονίζονται παντού το ίδιο - τόσο online όσο και offline-, ώστε οι χρήστες και να αναγνωρίζουν άμεσα το brand και να έχουν την ίδια εμπειρία από όπου και αν χρησιμοποιήσουν τις υπηρεσίες της εταιρίας.
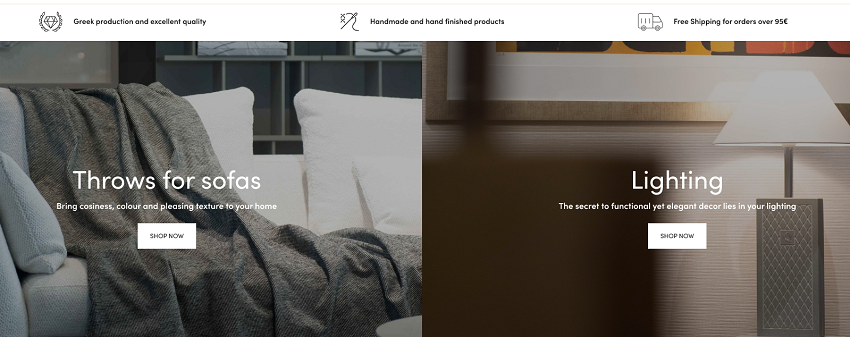
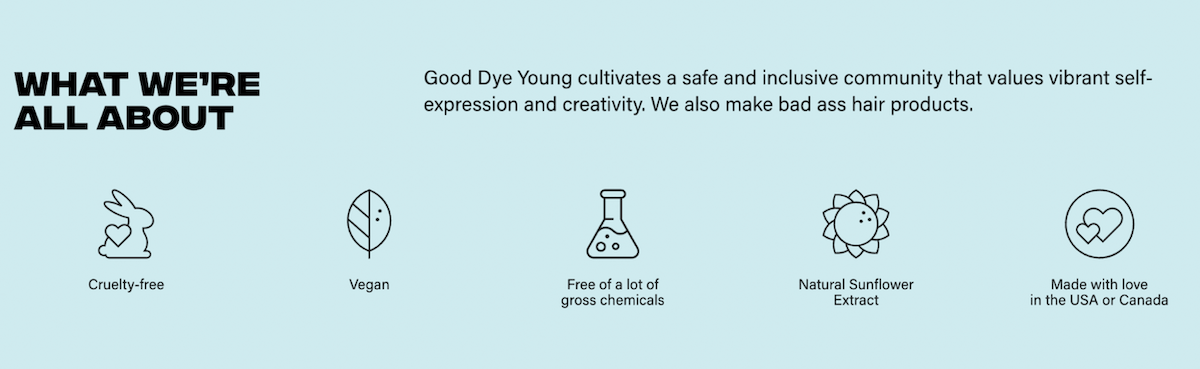
Γνωρίζουμε όλοι ότι ο ανταγωνισμός είναι μεγάλος και η κάθε εταιρία προωθεί διαρκώς τις δικές της ενέργειες, ώστε να αυξήσει το κοινό της. Γι’ αυτό πρέπει να υπάρχουν σημαντικοί παράγοντες ώστε κάποιος να προτιμήσει μια συγκεκριμένη εταιρία για αυτό που αναζητάει έναντι μίας ανταγωνιστικής. Αυτό επιτυγχάνεται με πολλούς διαφορετικούς τρόπους, όμως είναι πρώτιστης σημασίας να υπάρχουν τα USPs (unique selling points) για τα οποία ξεχωρίζει μια εταιρία από τους ανταγωνιστές της. Αυτά μπορεί να είναι από το support που προσφέρει στους πελάτες της μέχρι τα δωρεάν μεταφορικά για τις παραγγελίες των προϊόντων της.


Στις 2 παραπάνω εικόνες υπάρχουν δυνατά και ξεκάθαρα USPs των brands, τα οποία τους διαφοροποιούν από τους ανταγωνιστές
2. High-quality Content
Το περιεχόμενο μιας ιστοσελίδας πρέπει να είναι δελεαστικό (engaging) με original content και prominent call-to-action buttons, ώστε να κερδίζει το ενδιαφέρον του επισκέπτη και να τον παρακινεί να προβεί σε κάποιου είδους δράση στο eShop, ιδανικά μετατρέποντάς τον έτσι σε loyal πελάτη.
Με τον όρο engagement εννοούμε την αλληλεπίδραση του κοινού με το brand και τους τρόπους με τους οποίους επιτυγχάνεται αυτό. Εκτός από το content, μεγάλη σημασία έχουν και τα εικαστικά - είτε πρόκειται για banners είτε για προϊοντικές φωτογραφίες, οι οποίες πρέπει να είναι υψηλής ανάλυσης και απόλυτα σχετικές με το περιεχόμενο που πλαισιώνουν.

Primetel eShop |Το banner αποτελεί ένα καλό παράδειγμα high quality φωτογραφίας με σωστή ιεραρχία κειμένου και button που ξεχωρίζει
3. Less friction
Στον κλάδο του UX, friction αποτελεί οτιδήποτε αποτρέπει τους χρήστες από το να ολοκληρώσουν τον στόχο τους. Είναι ένα πολύ σημαντικό πρόβλημα, το οποίο τις περισσότερες φορές έχει ως αποτέλεσμα να οδηγεί τον χρήστη στο να φύγει από μια ιστοσελίδα γιατί στην ουσία το design της δεν είναι χρηστικό.
Όταν ο χρήστης φτάνει σε μια σελίδα που είναι κυριολεκτικά γεμάτη με elements (pop-ups, push notifications, newsletter, chat, κτλ.) και γενικότερα πληροφορία που αποσπά την προσοχή του, το τελικό αποτέλεσμα θα είναι ο χρήστης να κλείσει το συγκεκριμένο site και να αναζητήσει αλλού αυτό που ψάχνει, κάτι που είναι το αντίθετο από αυτό που θέλει ένα brand.
Γι’ αυτό είναι προτιμότερο να διατηρείται το design φιλικό ως προς τον χρήστη. Ο στόχος είναι να διατηρηθεί η προσοχή του χρήστη στην ολοκλήρωση του στόχου του μέσα σε ένα eShop.
Επιπροσθέτως, κάθε σελίδα οφείλει να εξυπηρετεί έναν κύριο σκοπό, ο οποίος να γίνεται άμεσα κατανοητός από τον επισκέπτη χωρίς κάποια εξήγηση. Για παράδειγμα, η σελίδα checkout πρέπει να περιέχει μόνο ό,τι απαιτείται για τη διαδικασία ολοκλήρωσης αγοράς, η σελίδα επικοινωνίας να περιέχει μόνο στοιχεία επικοινωνίας κ.ο.κ. Οποιαδήποτε πρόσθετη, αλλά μη ουσιαστική πληροφορία ,πρέπει να μεταφέρεται στο κάτω μέρος της σελίδας.
4. Accessibility
Η προσβασιμότητα είναι ένας από τους σημαντικότερους παράγοντες για έναν ιστότοπο - και ακόμα περισσότερο για ένα eShop. Δεν λαμβάνεται υπόψη στον βαθμό που θα έπρεπε και γι’ αυτό αποτελεί ένα στοιχείο που μπορεί να κάνει ένα eShop να διαφοροποιηθεί από τα υπόλοιπα, ενώ παράλληλα δίνει τη δυνατότητα σε έναν ευρύτερο αριθμό επισκεπτών να ανακαλύψει τα προϊόντα και τις υπηρεσίες του. Με λίγα λόγια, η προσβασιμότητα απευθύνεται σε κάποια guidelines που πρέπει να τηρούνται, ώστε όλοι οι επισκέπτες, αλλά και πιο συγκεκριμένα άτομα με περιορισμούς στην κίνηση ή την όραση να μπορούν να περιηγηθούν με ευκολία στο eShop και να ολοκληρώσουν τις αγορές τους χωρίς εμπόδια.
Ένα από τα κύρια accessibility guidelines αποτελεί η αντίθεση (contrast) μεταξύ των χρωμάτων των κειμένων και του background, όπου για να είναι τα κείμενα ευανάγνωστα και από άτομα με περιορισμένη όραση πρέπει να είναι επιτυχημένα τα contrast tests μεταξύ τους, σύμφωνα με τα Web Content Accessibility Guidelines. Τα άτομα με περιορισμένη κινητικότητα χρησιμοποιούν assistive technology tools, όπως για παράδειγμα screen readers, όπου για την πιο ομαλή λειτουργία τους η δομή των ιστοσελίδων πρέπει να γίνεται με τα κατάλληλα <h> tags ανάλογα με την ιεραρχία τους.
Επιπλέον, πρέπει να υπάρχει alt-text σε όλες τις φωτογραφίες με το κατάλληλο λεκτικό για το τι απεικονίζεται σε αυτές, έτσι ώστε οι web crawlers να γνωρίζουν το αντικείμενο της εκάστοτε φωτογραφίας. Οι χρήστες που χρησιμοποιούν αποκλειστικά πληκτρολόγιο για την περιήγησή τους συναντούν συχνά προβλήματα, όπως για παράδειγμα στη συμπλήρωση μιας φόρμας, κάτι το οποίο πρέπει να λαμβάνεται υπόψη κατά την υλοποίηση ενός eShop.

Στο παραπάνω παράδειγμα, η χρωματική αντίθεση μεταξύ κειμένων και background είναι τόσο μικρή που καθιστά τα πάντα μη αναγνώσιμα

Η σωστή και η λάθος υλοποίηση στην ακολουθία πεδίων
Ο αριθμός των βελτιώσεων ενός eShop αναφορικά με το accessibility μπορεί να είναι πολύ μεγάλος και να εκτείνεται από την εύκολη και γρήγορη προσθήκη ενός widget που να βοηθάει χρήστες με κάποια από τα προβλήματα που αναφέρθηκαν παραπάνω (contrast, μεγαλύτερο font, λιγότερα animations κτλ.) έως μεγαλύτερης κλίμακας αλλαγές, όπως για παράδειγμα redesign της mobile έκδοσης του eShop για περισσότερο finger-friendly αποστάσεις των εικονιδίων. Όποια και να είναι η βελτίωση που θα αποφασιστεί για το εκάστοτε site, είναι σίγουρο πως θα αποτελέσει μια θετική αλλαγή και για τους ιδιοκτήτες και τους επισκέπτες του.
5. Technical Standards
Για την επίτευξη του καλύτερα δυνατού UX, ένα eShop πρέπει να βρίσκεται σε άψογη τεχνική κατάσταση. Αυτό μπορεί να σημαίνει πολλά πράγματα. Εργαλεία, όπως το Search Console και το Ahrefs, μπορούν να βοηθήσουν ώστε να ανιχνευθούν τα τεχνικά προβλήματα που αποτελούν εμπόδιο για την πιο βέλτιστη εμπειρία του χρήστη, όπως για παράδειγμα σελίδες που οδηγούν σε errors και server issues που πρέπει να επιλυθούν.
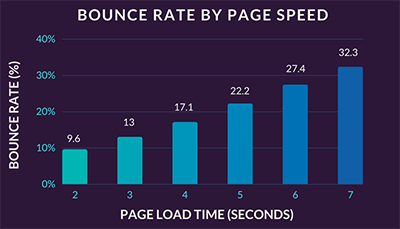
Ένα από τα σημαντικότερα technical issues αποτελεί το loading. Όλοι έχουμε επισκεφθεί sites τα οποία εγκαταλείπουμε αμέσως, επειδή αργούν να φορτώσουν. Στον σύγχρονο online κόσμο όπου το attention span είναι πλέον πολύ μικρό, ένα eShop έχει στη διάθεσή του κάποια μόνο δευτερόλεπτα για να εντυπωσιάσει τον επισκέπτη. Αν, για παράδειγμα, το loading ενός eShop στο mobile καθυστερήσει να φορτώσει πάνω από 6 seconds, έχει χαθεί η ευκαιρία και ο επισκέπτης μπορεί πολύ εύκολα να το εγκαταλείψει.
Επιπλέον, το αγοραστικό κοινό είναι πλέον αρκετά εξοικειωμένο με τις online αγορές και αναμένει κάποια elements να βρίσκονται σε συγκεκριμένες θέσεις - όπως για παράδειγμα στο desktop, το logo κεντρικά ή στα αριστερά και τα icons για το account, το search bar και το cart στα δεξιά. Φυσικά μπορούν να υπάρχουν παραλλαγές αυτών, αλλά είναι προτιμότερο να μην γίνονται ριζοσπαστικές αλλαγές στο design οι οποίες μπορούν να γίνονται πιο εύκολα από κάποια established fashion brands του εξωτερικού, αλλά συχνά αποτελούν ρίσκο για μικρότερου βεληνεκούς brands.
Τέλος, το responsiveness αποτελεί έναν από τους σημαντικότερους παράγοντες για το UX και επιβάλλεται κάθε διαφορετική συσκευή να παρέχει μια tailored εμπειρία στον χρήστη.

To Bounce Rate σε σχέση με το page load time (Source: section.io)
6. Follow the user
Ο επισκέπτης χρειάζεται να έχει μια διακριτική υποστήριξη σε κάθε κίνησή του στο eShop, δηλαδή να νιώθει πως μπορεί να απευθυνθεί στο site που βρίσκεται σε οποιοδήποτε στάδιο του online journey του για διευκρινίσεις και πρέπει ανά πάσα στιγμή να γνωρίζει πού βρίσκεται και πού μπορεί να πάει από αυτό το σημείο. Αυτό επιτυγχάνεται με μία μελετημένη δομή του sitemap, κατανοητά λεκτικά στο menu, στα breadcrumbs, στα checkout steps και στα πεδία που πρέπει να συμπληρωθούν, εύκολη πρόσβαση σε στοιχεία επικοινωνίας και FAQ, αλλά και μηνύματα επιβεβαίωσης μετά από κάθε δράση, όπως η προσθήκη προϊόντος στο καλάθι ή το highlighting ενός πεδίου όταν αυτό συμπληρώνεται.
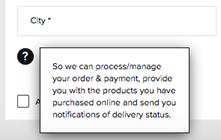
Αν, για παράδειγμα, ζητείται κάποια πληροφορία στο checkout για την οποία δεν είναι εύκολα αντιληπτός ο λόγος που ζητείται, τότε πρέπει να υπάρχει κάποιο ενημερωτικό μήνυμα που θα τον εξηγεί.

Kalogirou eShop | Ξεκάθαρα βήματα στο checkout και μήνυμα ενημέρωσης κάτω από το κουμπί

Ενημερωτικό μήνυμα για τον λόγο που ζητείται η πληροφορία
7. Αbove the fold
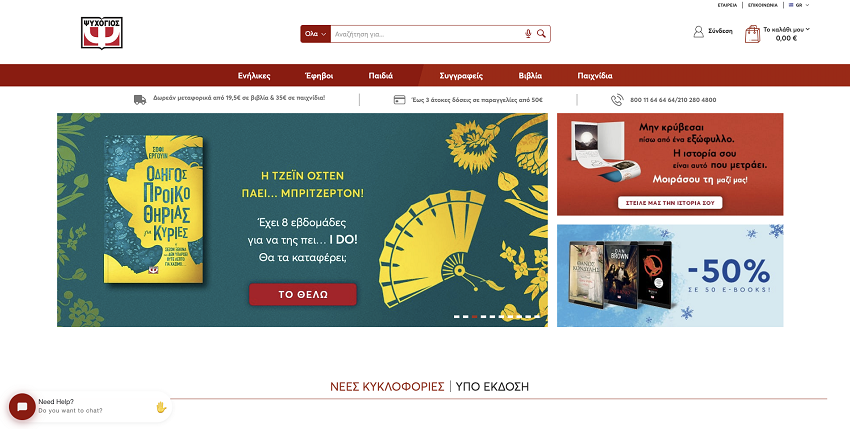
Μέσα στην πληθώρα ανταγωνιστικών eShops, είναι εφικτό να κερδίσουμε τον επισκέπτη με ένα UX που του προσφέρει άμεσα σημαντική πληροφορία above the fold, δηλαδή στην περιοχή που βλέπει όταν επισκέπτεται κάποιο site χωρίς να έχει κάνει ακόμα scroll στη σελίδα.
Αυτό επιτυγχάνεται με ένα clean αλλά εντυπωσιακό design το οποίο αντικατοπτρίζει το eShop, χρησιμοποιώντας υψηλής ποιότητας εικαστικά, ενδιαφέροντα λεκτικά που το διαφοροποιούν, call-to-action buttons, προβολή των USPs του, πρόσβαση σε όλα τα σημεία του eShop μέσω του menu ή των hero banners, ενημέρωση για προσφορές ή ειδικά προνόμια και στοιχεία επικοινωνίας, όπως τηλέφωνο στο top header.

Εκδόσεις Ψυχογιός eShop | Ένα καλό παράδειγμα above the fold με πρόσβαση σε όλες τις κατηγορίες, επιλογή βοήθειας στο chat icon, USPs και ενημέρωση για επικοινωνία και μεταφορικά, banners υψηλής ποιότητας με call-to-action buttons
+1. Test, test, test
Ακόμα κι αν ακολουθήσουμε όλα τα παραπάνω ώστε να έχουμε ένα περισσότερο UX friendly eShop, πάντα υπάρχει περιθώριο βελτίωσης! Επειδή όλοι -από τους designers μέχρι τους developers- έχουμε έως ένα βαθμό διάφορα biases στον τρόπο που σκεφτόμαστε και δημιουργούμε, αυτό που αποτελεί έναν εποικοδομητικό παράγοντα για την επιτυχία ενός eShop σχετικά με το UX και κατά συνέπεια τα conversions, είναι οι ίδιοι οι χρήστες του.
Επομένως, αυτό που χρειάζεται να γίνεται είναι usability tests πριν το launch ενός eShop ή κάποιου νέου feature του, όπου αυτό θα τεστάρεται με πραγματικούς χρήστες σε πραγματικά σενάρια. Με βάση το feedback και την ανάλυσή τους μπορούν να βγουν πολύ χρήσιμα συμπεράσματα για τη σωστή λειτουργία του eShop.
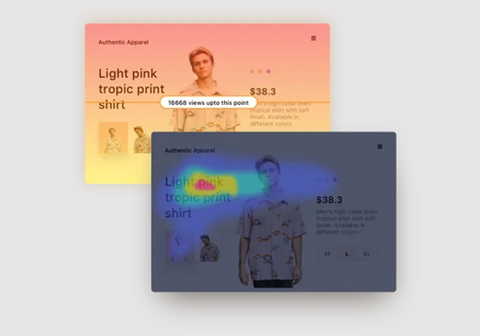
Εργαλεία heatmap, όπως το Hotjar, μας βοηθούν να μελετήσουμε πώς κινούνται οι χρήστες στο site μας και metrics όπως το bounce rate στο Google Analytics μπορούν να ανιχνεύσουν τυχόν προβλήματα στο user journey. Tέλος, το A-B testing για οποιαδήποτε αλλαγή θέλουμε να κάνουμε στο eShop αποτελεί σημαντικό σύμμαχό μας σε αυτό μας το εγχείρημα.

Τα heatmaps μας βοηθούν να δούμε πώς συμπεριφέρονται οι χρήστες στο eShop
Ένα είναι το μόνο βέβαιο: η δουλειά για το πιο βέλτιστο UX δεν σταματάει ποτέ!
-Advertorial-
Ζούμε σε έναν κόσμο που δεχόμαστε "βομβαρδισμό" πληροφοριών και ο εγκέφαλός μας βρίσκεται σε αδιάκοπο φόρτο και ένταση, με αποτέλεσμα να προσπαθεί να επικεντρωθεί σε ό,τι κρίνει πως είναι πιο σημαντικό. Η διαδικασία αυτή, ως επί το πλείστον, συμβαίνει υποσυνείδητα.
Το μυαλό μας τείνει να παίρνει γρήγορες μικροαποφάσεις, ως αποτέλεσμα παραλλαγών τριών βασικών ερωτήσεων:
- Τί είναι αυτό;
- Για ποιον είναι; / Είναι για εμένα;
- Τί παίρνω; / Και τί μ'αυτό;
Έχουν εμφανιστεί πολλές θεωρίες σχετικά με τη διάρκεια και το εύρος της ανθρώπινης προσοχής. Ανεξαρτήτως θεωριών, όμως, εξωτερικά ερεθίσματα αποσπούν ή κατευθύνουν το μυαλό μας στο επόμενο πράγμα που πρέπει να αξιολογήσουμε γρήγορα.
Οι ιστότοποι δεν ξεφεύγουν από αυτήν τη διαδικασία και ειδικά τα e-shop, καθώς οι επισκέπτες θέλουν να ξοδέψουν τα χρήματά τους! Ως εκ τούτου, οι έμποροι θα επωφεληθούν εάν απαντήσουν στις τρεις υποσυνείδητες ερωτήσεις εύστοχα και γρήγορα, στη home page του e-shop τους και στις landing pages.
Το κλειδί για να επιτευχθούν τα παραπάνω, είναι να υπάρχουν "καθαρές" σελίδες, με σαφή σχεδιασμό, χωρίς πληθώρα πληροφοριών και πολλά κείμενα, για να καθοδηγήσετε τους επισκέπτες στις υποσυνείδητες ερωτήσεις τους.
Τί είναι αυτό;
Το web site σας απαντά στο ερώτημα "Τι είναι αυτό;" με μια ματιά, χωρίς οι επισκέπτες να χρειάζεται να πλοηγηθούν, ή να κάνουν κάποιο κλικ;
Οι εικόνες έχουν μεγάλη σημασία, επειδή ο ανθρώπινος εγκέφαλος επεξεργάζεται τις οπτικές πληροφορίες πιο γρήγορα από το κείμενο. Παρόλα αυτά, ο εγκέφαλός μας έλκεται πρώτα από το πιο διακριτό κείμενο, οπότε μία μεγάλου μεγέθους γραμματοσειρά με κάποιο κεντρικό μήνυμα, θα τραβήξει αμέσως την προσοχή τού επισκέπτη.
Για ποιον είναι αυτό;
Όπως προαναφέρθηκε, ο εγκέφαλός μας υποσυνείδητα αναζητά απαντήσεις στις τρεις ερωτήσεις για να αποφασίσει αν θα προχωρήσει. Σε αυτή τη γρήγορη διαδικασία, ο εγκέφαλός μας αναζητά στοιχεία.
Τα ποσοστά εγκατάλειψης ενός ιστότοπου, θα μπορούσαν να αντικατοπτρίζουν εάν έχει απαντήσει στις ερωτήσεις του κοινού του.
Το περιεχόμενο διαδραματίζει θεμελιώδη ρόλο και οι εικόνες πρέπει να έχουν απήχηση με το κοινό-στόχο.
Τί παίρνω;
Μια παραλλαγή του "Τι παίρνω;" θα μπορούσε να είναι "Και τί μ'αυτό;" καθώς μερικές φορές το όφελος είναι άυλο, όπως, για παράδειγμα, η προώθηση της βιωσιμότητας, ενός φιλανθρωπικού σκοπού κ.λπ.
Εάν όμως πρόκειται για ηλεκτρονικό κατάστημα, θα πρέπει με την πρώτη ματιά να είναι σαφές τί εμπορεύεται. Αυτό επιτυγχάνεται μέσω των κατάλληλων εικόνων, αλλά παράλληλα και με απλά και άμεσα μηνύματα μέσω εύστοχων κειμένων, τα οποία θα πρέπει να αναφέρουν το τί προσφέρεται στους πελάτες και γιατί πρέπει να τους ενδιαφέρει!
Πηγή: practicalecommerce.com
Μετά τις φήμες που αρχικά κυκλοφόρησαν την Πέμπτη, η Adobe επισημοποίησε με δελτίο Τύπου την εξαγορά τής Figma, μίας βασικής ανταγωνίστριάς της. Το εξαιρετικά υψηλό τίμημα θα κυμανθεί στα 20 δισ. δολάρια και θα καταβληθεί σε μετρητά και μετοχές.
Είναι μία πολύ σημαντική είδηση στον κόσμο του design και του development, καθώς η Figma είναι μεγάλος ανταγωνιστής των προϊόντων XD της Adobe τα τελευταία χρόνια.
Η Figma είναι μια πλατφόρμα συνεργατικού σχεδιασμού που ιδρύθηκε ιδρύθηκε πριν από 10 χρόνια και έχει γίνει συνεργάτης-κλειδί για πολλές και μεγάλες επιχειρήσεις. Ενδεικτικά, χιλιάδες σχεδιαστές και προγραμματιστές στη Microsoft βασίζονται στη Figma καθημερινά για την κατασκευή του Office, των Windows και άλλων εφαρμογών.
Η Adobe σχεδιάζει να συνδυάσει τη δική της κοινότητα με της Figma και είναι πιθανό ότι θα συμπεριλαμβάνει προϊόντα και υπηρεσίες της Figma στο Adobe Creative Suite κάποια στιγμή στο μέλλον. Μέχρι τότε, η εταιρεία θα συνεχίσει να λειτουργεί αυτόνομη.
"Σκοπεύουμε να συνεχίσουμε να τρέχουμε τη Figma με τον τρόπο που τη διευθύναμε πάντα - συνεχίζοντας να κάνουμε αυτό που πιστεύουμε ότι είναι καλύτερο για την κοινότητά μας, την κουλτούρα μας και την επιχείρησή μας", δήλωσε, μεταξύ άλλων, ο Dylan Field, συνιδρυτής και Διευθύνων Σύμβουλος της εταιρείας. Ο Field θα συνεχίσει να είναι Διευθύνων Σύμβουλος και θα αναφέρεται στον πρόεδρο της Adobe, David Wadhwani.
Όπως αναφέρει η Adobe στην ανακοίνωσή της, "Μαζί, η Adobe και η Figma θα οραματιστούν το μέλλον της δημιουργικότητας και της παραγωγικότητας, θα επιταχύνουν τη δημιουργικότητα στο Web, θα προωθήσουν το σχεδιασμό προϊόντων και θα εμπνεύσουν παγκόσμιες κοινότητες δημιουργών, σχεδιαστών και προγραμματιστών. Η ενοποιημένη εταιρεία θα έχει μια τεράστια ευκαιρία σε μια αναπτυσσόμενη αγορά, για να δημιουργήσει σημαντική αξία για τους πελάτες της, τους μετόχους της και τον κλάδο".
Εγγραφή στο Newsletter
Θα λαμβάνετε κάθε εβδομάδα τα πιο hot άρθρα στο email σας!
Πρόσφατα άρθρα


Δημοφιλή άρθρα
Categories Menu
Site Menu
Διεύθυνση εταιρείας
Ευμολπιδών 23
118 54, Αθήνα
Γενικές πληροφορίες
info@verticom.gr
(+30) 210 924 55 77