Οι περισσότεροι πιθανώς να νομίζουν πως η δημιουργία ενός μονοσέλιδου website είναι ευκολότερη σε σχέση με ενός «κανονικού» πολυσέλιδου, όμως υπάρχουν πολλές προκλήσεις που πρέπει να απαντηθούν εύστοχα.
Ένα one-page website θα πρέπει να είναι φιλικό, ουσιαστικό και οπτικά ελκυστικό ταυτόχρονα, σε μία μόλις σελίδα! Για το λόγο αυτό, συχνά είναι αρκετά πιο απαιτητικός ο σχεδιασμός του, αφού πρέπει να γίνει πολύ προσεκτικά, για να χωρέσει όλο το επιθυμητό υλικό σε μία και μόνη σελίδα.
Ας δούμε τα 5 καίρια σημεία τα οποία θα οδηγήσουν στην επιτυχία κάθε ανάλογη προσπάθεια.
- Ξεκάθαρος στόχος
Ξεκινήστε τον σχεδιασμό αφού υπάρχει σαφής στόχος που πρέπει να εξυπηρετηθεί, ώστε η δομή της ιστοσελίδας να είναι κατάλληλη. Ποιος θα είναι ο σκοπός; Να πουλήσει κάτι, να παρουσιάσει ένα προϊόν ή μία υπηρεσία, ή να ανακοινώσει μία εκδήλωση;
Εφόσον ο στόχος είναι συγκεκριμένος, κινηθείτε προς αυτή την κατεύθυνση και φροντίστε ο σχεδιασμός να είναι τόσο ελκυστικός, ώστε να μην φεύγουν επισκέπτες πριν προχωρήσουν στην ενέργεια που επιθυμείτε.
- Λίγα και ευανάγνωστα κείμενα
Μην γεμίζετε με κείμενα την αρχή της σελίδας και μη δίνετε όλη την πληροφορία στην πρώτη οθόνη, πριν σκρολάρουν οι χρήστες προς τα κάτω. Τοποθετήστε μόνο τίτλους, μικρές παραγράφους και λίστες με κουκίδες (bullets) ή αρίθμηση.
Αποφύγετε τις μεγάλες παραγράφους γενικότερα σε όλη τη σελίδα και προτιμήστε την κατηγοριοποίηση των κειμένων σε μικρά τμήματα και εάν είναι εφικτό την ενσωμάτωσή τους σε εικόνες.
- Σωστή διάταξη
Η ανάγνωση των κειμένων γίνεται από τους χρήστες σε μοτίβο “F” ενώ το εικαστικό υλικό το βλέπουν σε μοτίβο "Ζ". Φροντίστε να ακολουθήσετε αυτά τα μοτίβα για την τοποθέτηση κειμένων και εικόνων για να βελτιστοποιήσετε την εμπειρία και να κερδίσετε το ενδιαφέρον τους.
Χρησιμοποιήστε έξυπνα κενές περιοχές για να διαχωρίσετε ενότητες και να δημιουργήσετε ένα ελκυστικό σύνολο που θα κερδίσει τους επισκέπτες.
- Ευχάριστη πλοήγηση
Το ατέρμονο και βαρετό σκρόλινγκ δεν είναι φιλικό προς τους επισκέπτες. Χρειάζεται να υπάρχει σωστή αναλογία στην έκταση της σελίδας, αλλά και η πλοήγηση στο website να είναι σχεδιασμένη με τέτοιο τρόπο ώστε να κρατά το ενδιαφέρον των επισκεπτών και να αναμένουν να ανακαλύψουν περισσότερα.
Μία καλή προσέγγιση είναι η δημιουργία γραμμικού μενού ενοτήτων είτε σε οριζόντια διάταξη είτε στη sidebar, έτσι ώστε οι επισκέπτες να πηγαίνουν στην ενότητα που θέλουν με ένα κλικ και να αποφεύγουν το σκρόλινγκ. Επίσης, μπορεί να χρησιμοποιηθούν navigation links για αυτόματο σκρόλινγκ προς την κάθε ενότητα.
- Το βέλτιστο Call To Action
Ένα ή περισσότερα κουμπιά CTA καλούν και οδηγούν τους επισκέπτες στο επιθυμητό (για τον κάτοχο του website) αποτέλεσμα. Ενθαρρύνετε τους επισκέπτες να κινηθούν προς την κατεύθυνση που επιθυμείτε και τοποθετείστε όσα κουμπιά είναι απαραίτητα, αναλόγως με τις ιδιαιτερότητες και τη δομή τού website.
Εν κατακλείδι
Οι συμβουλές που αναφέραμε είναι απλές και… λογικές. Παρόλα αυτά, δεν είναι πάντα εύκολο να εφαρμοστούν. Θα πρέπει να τις έχετε πάντα υπόψιν και να προσπαθείτε να τις εφαρμόζετε όλες, για επιτυχημένα αποτελέσματα σε κάθε υλοποίηση που πραγματοποιείτε, ακόμη κι αν χρησιμοποιήσετε έτοιμα theme για τα έργα σας, σε οποιαδήποτε πλατφόρμα.
Μία μοναδική ευκαιρία για να βελτιώσετε και να τελειοποιήσετε τις δυνατότητές σας στο Adobe Photoshop προσφέρει η πολύ ελκυστική προσφορά τού The Next Web.
Πρόκειται για ένα πλήρες "Mastery Bundle" εκμάθησης του Photoshop, που περιλαμβάνει οκτώ διαφορετικές θεματικές ενότητες, οι οποίες προσφέρονται για μόλις 29 δολάρια.
Οι οκτώ ενότητες περιλαμβάνουν είκοσι ώρες εκπαίδευσης στην αγγλική γλώσσσα, σε όλα τα χρήσιμα χαρακτηριστικά, αλλά και κρυφά κόλπα του Adobe Photoshop.
Οι θεματικές ενότητες είναι:
- Master Photoshop Light Effects & Style Your Images
- Amber & Teal: Cinematic Color Grading in Photoshop
- Master the Art of Coloring Black and White Photographs
- Photoshop CC: Digital Art Pro Techniques
- Portrait Photography Masterclass
- Lightroom CC Crash Course
- Fine Art Compositing with Photoshop CC
- Design a Unique Bookstore-Quality Photo Book with Blurb
Ξεχωριστά, κάθε ενότητα διατίθεται από 30 έως και 200 δολάρια, μπορείτε όμως να αποκτήσετε όλο το πακέτο μόνο με 29 δολάρια από τη σελίδα των TNW deals.
Εάν σχεδιάζετε μία νέα εφαρμογή ή ένα νέο website, ένα σετ από κομψά εικονίδια θα σας είναι απαραίτητο. Ειδικά εάν είναι δωρεάν, τότε είναι ένα ιδιαίτερα ευπρόσδεκτο δώρο!
Μία από τις μεγαλύτερες βιβλιοθήκες εικονιδίων, η Streamline Icons, επέλεξε 100 διαφορετικά από τη συλλογή της των περίπου 30.000 και τα προσφέρει δωρεάν σε όσους ενδιαφέρονται.
Τα εικονίδια διατίθενται σε τρεις διαφορετικές βαρύτητες, light, regular και bold για μεγαλύτερη ευελιξία και πρακτικότητα.
Μπορείτε να κατεβάσετε τη συλογή από το επίσημο website της Streamline Icons.
Συμβουλές της Google για τη δημιουργία ενός επιτυχημένου (και αποδοτικού) UX
H εμπειρία του χρήστη (λέγε με UX), παίζει σημαντικότατο ρόλο καθώς αφορά σε κάθε αλληλεπίδραση που έχει η επιχείρησή σας με τους χρήστες του ιστοτόπου σας και, μέσω αυτού, στις εφαρμογές και τις υπηρεσίες που τους παρέχετε στο διαδίκτυο.
Κι όπως θα περίμενε κανείς, υπάρχουν πολλές παράμετροι που πρέπει να εξεταστούν, προκειμένου να δημιουργηθεί μια καλή εμπειρία UX επικεντρωμένη στον χρήστη, σε οποιοδήποτε περιβάλλον.
Ο στόχος ενός καλού UX είναι να βοηθήσει τους χρήστες να κάνουν ό, τι έχουν στο μυαλό τους, όταν αλληλοεπιδρούν με την επιχείρησή σας.
Μπορεί να φαίνεται δελεαστικό να σκέφτεστε μόνο τις λεπτομέρειες που θα σας βοηθήσουν στη εμπορική επικοινωνία με τους πελάτες σας (όπως, πχ. οι πληροφορίες για το κάθε προϊόν) και το τι θέλετε να κάνουν (με κυριότερο να κάνουν κλικ στο κουμπί "αγοράστε τώρα"). Όμως, ο στόχος του καλού UX είναι να βοηθήσει τους χρήστες να κάνουν αυτό που θέλουν εκείνοι, όταν αλληλοεπιδρούν με την επιχείρησή σας.
Αυτός είναι ο λόγος για τον οποίο πρέπει να δημιουργήσετε μια τέτοια UX εμπειρία στο διαδίκτυο και τις εφαρμογές, που θα κάνει τους χρήστες της να νιώσουν πως κάνουν αυτό που θέλουν. Προφανώς, η εμπειρία UX που τους προσφέρετε δεν πρέπει να τους προκαλεί συναισθήματα σύγχυσης, βιασύνης ή ψυχρότητας;
Λαμβάνοντας υπόψη τα συναισθήματα του δικού σας κοινού, μπορείτε να δημιουργήσετε ένα ισχυρό UX που οργανώνει όλες τις πληροφορίες και τις αλληλεπιδράσεις με τρόπο που να είναι ευχάριστος για τους χρήστες. Γιατί, όταν το UX του ιστότοπου ή της εφαρμογής κάνει τους επισκέπτες να αισθάνονται καλά, είναι πιο πιθανό να παραμείνουν σ’ αυτήν και να αγοράσουν.

Για να δημιουργήσετε ένα ευχάριστο UX, θα πρέπει να ακολουθήστε τα παρακάτω τέσσερα βήματα:
Βήμα 1: Καταγράψτε διαδικασίες
Σκεφτείτε σαν εν δυνάμει πελάτες. Ποιες ενέργειες θέλουν να κάνουν στον ιστότοπο ή στην εφαρμογή σας; Για παράδειγμα, μπορεί να θέλουν να βρουν πληροφορίες, να παρακολουθήσουν βίντεο, να κάνουν σχόλια για προϊόντα ή υπηρεσίες ή έρευνα για να προχωρήσουν σε μια αγορά.
Αξιολογήστε όλες αυτές τις ενέργειες. Στη συνέχεια, τοποθετήστε τες σε μια ροή, όπως θα έκαναν οι υποψήφιοι πελάτες. Μπορεί να χρειαστεί να δημιουργήσετε διπλές διαδρομές, επειδή κάποιες ενέργειες μπορούν να συμβούν πολλές φορές στον ιστότοπο ή στην εφαρμογή σας.
Βεβαιωθείτε ότι κάθε ενέργεια μπορεί να ολοκληρωθεί σε πέντε ή λιγότερα βήματα. Για παράδειγμα, για να ολοκληρωθεί μια αγορά, οι χρήστες θα πρέπει να κάνουν:
1. Είσοδο στην αρχική σελίδα
2. Κλικ στην κατηγορία προϊόντων
3. Κλικ στη σελίδα του προϊόντος
4. Check out
Σημειώστε ότι κάθε βήμα δεν σημαίνει απαραίτητα ένα και μόνο κλικ. Για παράδειγμα, σ’ αυτό το σενάριο, το βήμα 3 απαιτεί πολλαπλά κλικ, όπως (μεταξύ άλλων) για την επιλογή του χρώματος ενός προϊόντος και την προσθήκη του στο καλάθι.
Βήμα 2: δημιουργήστε συναισθήματα
Καταγράψτε ποια συναισθήματα θέλετε να έχουν οι χρήστες, όταν ολοκληρώσουν μια ενέργεια. Για παράδειγμα, όταν μπαίνουν στην αρχική σας σελίδα, ίσως θέλετε να αισθάνονται ευπρόσδεκτοι, ενθουσιασμένοι και περίεργοι. Ή, όταν κάνουν μια αγορά, μπορεί να θέλετε να αισθάνονται ικανοποιημένοι και ευτυχείς.
Το UX σας μπορεί να προκαλέσει αυτά τα διαφορετικά συναισθήματα μέσω ενός συνδυασμού σχημάτων, χρωμάτων, πλοήγησης, περιεχομένου ή ήχων. Το σωστό μείγμα στοιχείων εξαρτάται από την ταυτότητα του προϊόντος σας, καθώς και το κοινό που έχετε ως στόχο.
Ας υποθέσουμε, για παράδειγμα, ότι διαθέτετε πολυτελείς υπηρεσίες spa, προφανώς θα θέλατε οι χρήστες να αισθάνονται ήρεμοι και …εν ειρήνη, όταν επισκέπτονται την αρχική σας σελίδα.
Πιθανότατα, θα χρησιμοποιούσατε ήρεμους ήχους (ή και καθόλου μουσική) κι ένα διακριτικό, κομψό σχέδιο αντί για δυνατά μπιτ και νέον χρώματα.
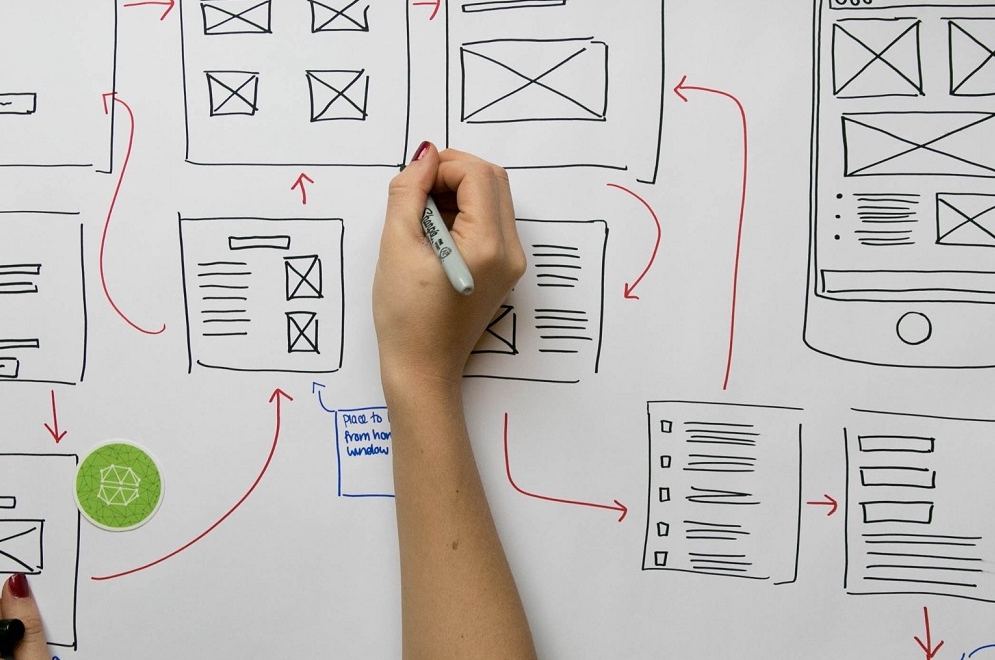
Βήμα 3: Ξεκινήστε να σχεδιάζετε
Είστε πλέον έτοιμοι να ορίσετε τον τρόπο εμφάνισης κάθε σελίδας ή πλαισίου του ιστότοπου ή της εφαρμογής σας. Μπορείτε να το κάνετε, χρησιμοποιώντας ένα λευκό πίνακα ή ένα σημειωματάριο.
Aυτό θα σας βοηθήσει να πάρετε μια καλύτερη αίσθηση των ενεργειών που πρέπει να ενσωματωθούν σε σελίδες και των στοιχείων που θα βοηθήσουν τους χρήστες να ολοκληρώσουν αυτές τις ενέργειες.
Για παράδειγμα, στις υπηρεσίες spa όπου είναι καλό οι χρήστες να επιλέγουν εύκολα την προτιμώμενη κατηγορία θεραπείας από την αρχική κιόλας σελίδα, το σκίτσο της σελίδας αυτής θα πρέπει να περιλαμβάνει κουμπιά για τις τέσσερις βασικές κατηγορίες υπηρεσιών: μασάζ, μανικιούρ, θεραπείες σώματος και προσώπου.
Μπορείτε να χρησιμοποιήσετε τη ροή UX που δημιουργήσατε στις σημειώσεις και τα σκίτσα σας ως ένα περίγραμμα για το «χτίσιμο» του ιστότοπου ή της εφαρμογής σας – αυτό είτε το κάνετε μόνοι σας, είτε προσλαμβάνετε έναν σχεδιαστή και προγραμματιστή γι’ αυτόν τον σκοπό.
Βήμα 4: κάντε δοκιμές!
Πώς μπορείτε να ξέρετε αν έχετε δημιουργήσει ένα καλό UX; Ελέγχοντας νωρίς και συχνά και πραγματοποιώντας οποιεσδήποτε αλλαγές, όταν το κρίνετε απαραίτητο.
Αν διαθέτετε επαρκή προϋπολογισμό, μπορείτε να διεξάγετε μια προκαταρκτική έρευνα εμπειρίας χρήστη. Αυτός η μορφή έρευνας σας δίνει πολύτιμο feedback σε θέματα χρηστικότητας από άτομα αντιπροσωπευτικά του κοινού-στόχου σας.
Επίσης, μια συγκριτική δοκιμή A / B (δηλ. δοκιμή δύο διαφορετικών εκδόσεων UX, ταυτόχρονα) για τον ιστότοπο ή την εφαρμογή σας μπορεί να σας βοηθήσει να προσδιορίσετε ποια από τις δυο εκδόσεις θα σας εξυπηρετήσει καλύτερα για να προσεγγίσετε τους πελάτες - στόχους σας.
Αν δεν έχετε επαρκή προϋπολογισμό, πάλι, μπορείτε να στήσετε μια beta δοκιμαστική έκδοση, ενσωματώνοντας διάφορες επιλογές για δράσεις και ροές, και να την ελέγξετε αξιοποιώντας φίλους και συναδέλφους.
Ζητήστε τους να σας πουν ποιες ενέργειες και ροές δουλεύουν καλύτερα. Αφήστε τους να σας δείξουν πώς θα ολοκληρώσουν κάθε δράση και βεβαιωθείτε ότι αφήνετε κάποια ερωτήματα ανοικτά, ώστε να προκαλούν περισσότερο από τις όποιες καταφατικές ή και καθόλου απαντήσεις και εστιάστε στη σαφήνεια και την αποδοτικότητα.
Ο σχεδιασμός ισχυρών UX δεν χρειάζεται να είναι περίπλοκος, ούτε χρειάζεται να είναι κάποιος τεχνολογικά ειδήμων για να δημιουργήσει φιλικές προς τον πελάτη εμπειρίες.
Το μόνο που χρειάζεστε, είναι μερικές ουσιώδεις σημειώσεις για να καταγράψετε τις ενέργειες και τα συναισθήματα των δυνητικών πελατών, ένα λευκό πίνακα ή ένα σημειωματάριο για να σχεδιάσετε πώς πρέπει να φαίνεται το site ή η εφαρμογή σας και -βέβαια- θέληση δημιουργίας σε συνδυασμό με πολλές και συχνές δοκιμές.
Πηγή: Google
Τα πάντα στον ιστότοπο σας - από τα χρώματα που χρησιμοποιείτε μέχρι την τοποθέτηση των κουμπιών σας - συνδέονται με τις επιδόσεις του.
Η εμπειρία που έχουν οι χρήστες σας στο site σας είναι καθοριστική και μπορεί να είναι και η καταλυτική διαφορά που θα τους κάνει, να παραμείνουν ή θα τους κάνει να εγκαταλείψουν την επίσκεψη. Έχετε πιθανώς ξοδέψει πολύ χρόνο και προσπάθεια για την επισκεψιμότητα στον ιστότοπο σας, οπότε το τελευταίο πράγμα που θέλετε είναι να χάσετε αυτούς τους επισκέπτες.
Στην πραγματικότητα, για κάθε ποσό που επενδύετε σε βελτιώσεις του UX, αναμένονται αποδόσεις δεκαπλάσιες ή και ακόμα πολλαπλάσιες. Με τέτοια απόδοση, αξίζει να δώσετε μεγαλύτερη προσοχή στις βελτιώσεις.
Ακολουθούν επτά συμβουλές σχεδίασης UX που θα σας βοηθήσουν σε καλύτερες επιδόσεις
1.Βελτιώστε την ταχύτητα της σελίδας σας
Οι επισκέπτες της ιστοσελίδας είναι ανυπόμονοι. Περιμένουν να φορτώσει το site σας μέσα σε λίγα δευτερόλεπτα και πολλοί θα εγκαταλείψουν εάν διαρκέσει η φόρτωση περισσότερο από ό, τι περιμένουν. Σε μια μελέτη, η στιγμιαία καθυστέρηση αύξησε το ποσοστό εγκατάλειψης της στο 87%.
Έχετε ποτέ παρατηρήσει πώς site όπως το Amazon φορτώνει ακαριαία; Η επένδυση σε servers είναι αναγκαία για να το επιτύχετε αυτό, επειδή μελέτες δείχνουν ότι ο αντίκτυπος των αργών αποκρίσεων έχει σημαντικό αντίκτυπο στους αγοραστές.
Ένα από τα βασικότερα πράγματα που μπορείτε να κάνετε για το UX σας είναι να πληρώσετε για τον ταχύτερο και πιο αξιόπιστο διακομιστή που μπορείτε να αντέξετε οικονομικά.
2.Εστιάστε στο στόχο
Ποιος είναι ο στόχος τoυ site σας; Πρέπει να προσελκύσετε την εστίαση του επισκέπτη στο κουμπί CTA. Ο καλύτερος τρόπος για να το επιτύχετε είναι να περιορίσετε τα παράπλευρα θέματα γύρω από το στόχο που έχετε.
Η εστίαση πρέπει να είναι πολύ συγκεκριμένη, και το μάτι του αναγνώστη θα πρέπει να πέσει εκεί που θέλετε εσείς. Θα χρειαστεί να αναπτύξετε λευκό χώρο στρατηγικά ώστε να δώσετε στο μάτι ξεκούραση, και τολμηρές εικόνες και χρώματα για να προσελκύσουν την προσοχή εκεί που θέλετε.
3.Προσφέρετε μια ισχυρή φόρμα επικοινωνίας
Όταν οι χρήστες επισκέπτονται έναν ιστότοπο, συχνά αναζητούν την επιλογή contact us. Ένας σωστά κατασκευασμένος σύνδεσμος με τη φόρμα επικοινωνίας σας δείχνει ότι ο ιστότοπός σας είναι ανοικτός στους πελάτες που επιθυμούν να έρθουν σε επαφή και προσθέτει στο site σας εμπιστοσύνη και αξιοπιστία.
Έξαλλου ο επισκέπτης σας δεν σας γνωρίζει και δεν έχει ιδέα εάν είστε μια καλή εταιρεία με σωστή εξυπηρέτηση. Ωστόσο, δίνοντας έναν σωστό τρόπο ώστε να έρθουν σε επαφή μαζί σας, μπορεί να βοηθήσει ώστε να μετριαστούν αυτοί οι δισταγμοί.
Βεβαιωθείτε ότι έχετε δημιουργήσει μια φόρμα επικοινωνίας που έχει χρήσιμες πληροφορίες. Η δυνατότητα επιβεβαίωσης υποβολής της φόρμας είναι απόλυτα χρήσιμη,ώστε ο χρήστης να μην χρειάζεται να αναρωτιέται αν έχετε λάβει το μήνυμα.
4.Προσαρμογή του site σας στο mobile Internet
Η χρήση κινητών συσκευών για πρόσβαση στο Internet συνεχίζει να αυξάνεται σταθερά από έτος σε έτος. Ορισμένες εκτιμήσεις αναφέρουν ότι οι χρήστες που περιηγούνται στο Διαδίκτυο μέσω smartphones, θα φτάσουν στα 2,6 δισεκατομμύρια άτομα το 2018.
Εάν αυτοί οι αριθμοί δεν σας εντυπωσιάσουν ώστε να κατανοήσετε τη σημασία της προσαρμογής του site σας στις μικρότερες οθόνες, ίσως οι αλγόριθμοι της Google που εξετάζουν την επισκεψιμότητα του site σας, μεσω κινητής τηλεφωνίας, θα σας βοηθήσουν να το κατανοήσετε.
5.Βέλτιστη Αναγνωσιμότητα περιεχομένου
Συνέχεια των παραπάνω χρήστες που χρησιμοποιούν κινητές συσκευές ώστε να έχουν πρόσβαση στο διαδίκτυο αναζητούν γρήγορες πληροφορίες που είναι εύκολο να αφομοιωθούν.
Βεβαιωθείτε ότι το περιεχόμενο του ιστότοπού σας είναι δυνατό να διαβαστεί γρήγορα και διεξοδικά. Παρόλο που ίσως θα έχετε αναρτημένα στο site σας μερικά αναλυτικά και εις βάθος άρθρα για να βελτιώσετε την κατάταξή σας και να προσεγγίσετε περισσότερους αναγνώστες, θα πρέπει να μπορείτε να κάνετε αυτό το υλικό ευανάγνωστο.
Πώς μπορείτε να το πετύχετε αυτό; Πρέπει να προσθέσετε υποκεφάλαια, bullets και να τοποθετήσετε σημαντικά στοιχεία μέσα σε πλαίσια ή με εισαγωγικά.
Με αυτόν τον τρόπο, θα ικανοποιήσετε τις συνήθειες ανάγνωσης και αυτών που θέλουν μια επιφανειακή ανάγνωση αλλά και εκείνων που θέλουν να διαβάσουν σε βάθος.
6.Σαφήνεια στις επιλογές για τον χρήστη σας
Θυμηθείτε ότι μια πρόσκληση για δράση, ζητά από τον επισκέπτη του ιστότοπου σας να κάνει συγκεκριμένη κίνηση. Έτσι, εάν ο στόχος σας είναι να μετατρέψετε τους επισκέπτες σε συνδρομητές ενημερωτικών δελτίων, δεν θέλετε απλώς ένα κουμπί που να λέει "Κάντε κλικ εδώ". Πρέπει να εξηγήσετε ακριβώς τι θα πάρουν κάνοντας κλικ.
Ταυτόχρονα, πρέπει να κρατήσετε το CTA σας σύντομο και ευκρινές. Υπάρχει μια ολόκληρη ψυχολογία πίσω από τα χρώματα που χρησιμοποιείτε στο κουμπί CTA.
Το κόκκινο και το μπλε φαίνεται να είναι τα πιο δημοφιλή χρώματα, αλλά μπορείτε να "παίξετε" και με διαφορετικά χρώματα, αποχρώσεις και διατύπωση. Προχωρήστε με μερικές δοκιμές για να δείτε ποια έκδοση ανταποκρίνεται καλύτερα στους επισκέπτες σας .
7.Επιδιόρθωση broken links
Με τον καιρό, σύνδεσμοι στον ιστότοπo σας μπορούν να σπάσουν. Ίσως θα πρέπει να ξανασχεδιάσατε ξανά το ιστότοπο και να να αλλάξετε έναν σύνδεσμο στην κύρια σελίδα, ή ίσως ένα αρχείο να είναι κατεστραμμένο ή ένας εξωτερικός σύνδεσμος να μην λειτουργεί πλέον.
Οταν ένας επισκέπτης κάνει κλικ σε έναν σπασμένο σύνδεσμο, του δημιουργεί αποστροφή. Ενώ θέλετε να αποφύγετε τα λάθη τύπου 404, υπάρχουν στιγμές που δεν μπορείτε.
Ευτυχώς, υπάρχουν μερικά πράγματα που μπορείτε να κάνετε για να διορθώσετε σπασμένους συνδέσμους. Πρώτον, εάν λειτουργείτε τον ιστότοπό σας σε μια πλατφόρμα WordPress, εγκαταστήστε ένα plugin ανιχνευτή "σπασμένων" συνδέσεων για να σας ειδοποιήσει για σπασμένες συνδέσεις, ώστε να μπορείτε να τις διορθώσετε.
Δεύτερον, δημιουργήστε μια προσαρμοσμένη ανακατεύθυνση ή σελίδα. Ένα από τα μεγαλύτερα προβλήματα με μια σελίδα 404 είναι ότι οι επισκέπτες αισθάνονται χαμένοι και δεν γνωρίζουν τι πρέπει να κάνουν. Μεταφέρετε τους στην αρχική σας σελίδα
Βελτιστοποίηση και δοκιμές
Κάθε ιστοσελίδα είναι διαφορετική προσελκύοντας διαφορετικούς επισκέπτες υπάρχουν. Αυτό που λειτουργεί στατιστικά για ορισμένους ιστότοπους ίσως να μην λειτουργεί για σας.
Το κλειδί είναι να καταλάβετε τι ανταποκρίνεται στο κοινό σας και να το εφαρμόσετε. Προϋπόθεση όμως η προσπάθεια να δοκιμάσετε διαφορετικά στοιχεία εμπειρίας χρήστη.
Θα πρέπει όμως να συνεχίσετε αυτή τη διαδικασία καθ 'όλη τη διάρκεια ζωής του ιστότοπου σας.
Πηγή: uxplanet.
Ο σχεδιασμός UX είναι ένα εξαιρετικά ανταγωνιστικό πεδίο και απαιτεί πολλές δεξιότητες από την πλευρά τουUX designer, οι οποίες θα πρέπει να συνοδεύονται κι από τη συναισθηματική αντίληψη του καταναλωτικού κοινού.
Σαν να μην έφτανε αυτό, το τοπίο στο χώρο του UX εξελίσσεται συνεχώς και οι απαιτήσεις για προσαρμογή στις εξελίξεις μπορούν να αλλάξουν από τη μια μέρα στην άλλη – κυριολεκτικά!
Μιλάμε για «ζούγκλα», αλλά αυτό δεν πρέπει να σας φοβίζει… Έχουμε να σας περιγράψουμε πέντε βασικές στρατηγικές που θα σας βοηθήσουν να προχωρήσετε.
Δείτε, λοιπόν, πώς μπορείτε να παραμείνετε μέσα στα πράγματα και να ενισχύσετε το ανταγωνιστικό σας πλεονέκτημα ως σχεδιαστής UX.
1.Αναπτύξτε το portfolio σας
Ακούγεται προφανές, αλλά είναι απολύτως κρίσιμο –παρότι συχνά παραβλέπεται… Αν θέλετε να προχωρήσετε στον κόσμο του UX, ένα βιογραφικό σημείωμα δεν αρκεί.
Ως σχεδιαστής, πρέπει να δείξετε σχέδια κι όχι λόγια – βεβαιωθείτε, επομένως,ότι το χαρτοφυλάκιό σας είναι επαρκές.Πώς μπορείτε να παρουσιάσετε τη δουλειά σας ώστε να είναι εντυπωσιακή; Καλό το ερώτημα! Όπου είναι εφικτό, προσαρμόστε το portfolio σας σε κάθε συγκεκριμένη ευκαιρία.
Μια πολύ μικρή ομάδα μπορεί να εκτιμήσει ένα διευρυμένο σύνολο δεξιοτήτων, ενώ μια μεγαλύτερη εταιρεία μπορεί να ενδιαφέρεται μόνο για έναν εξειδικευμένο χώρο.
Ανάλογα με τις ανάγκες του εργοδότη, εσείς μπορείτεείτε να επιδείξετε μια ευρύτατη γκάμα δεξιοτήτων είτε να εστιάσετε αποκλειστικά στο τι έχετε κάνει στο UX.
Έτσι κι αλλιώς, πρέπει να είστε σε θέση να μιλήσετε σε κάθε περίπτωση για τη δουλειά σας με ενθουσιασμό και υπερηφάνεια.
Δεύτερο και εξίσου σημαντικό, κρατήστε το portfolio σας πάντα ενημερωμένο! Προσθέστε ό,τι νέο και καινοτόμο μαθαίνετε. Αυτό είναι ιδιαίτερα σημαντικό, όταν παρουσιάζετε συγκεκριμένα παραδείγματα, καθώς οι εργοδότες δεν θέλουν απλώς να δουν το τελικό προϊόν - θέλουν να μάθουν πώς φτάσατε εκεί.
Συμπεριλάβετε, λοιπόν, λεπτομέρειες σχετικά με τον τρόπο προσέγγισης κάθε προβλήματος και των σχετικών διαδικασιών.
2. Απόκτηση επιπλέον δεξιοτήτων
Στο σχεδιασμό UX, ορισμένες δεξιότητες είναι απαραίτητες και άλλες είναι απλώς καλό να τις έχετε, όσο κι αν τα όρια μεταξύ των δυο είναι συγκεχυμένα...
Τα βασικά στοιχεία,wireframing, prototyping, userempathyκλπ. προφανώς δεν πρέπει να λείπουν από το CV σας.Ένας τρόπος να ξεχωρίσετε από άλλους σχεδιαστές είναι να αποκτήσετε μερικές πρόσθετες, ελκυστικές δεξιότητες.
Γνώση των βασικών δεξιοτήτων ανάπτυξης frontend, για παράδειγμα, θα διευκόλυνε την επικοινωνία των σχεδίων σας στην ομάδα του development. Επίσης η κατανόηση των τεχνικών χαρακτηριστικών του UI μπορεί να σας βοηθήσει να οπτικοποιήσετεκαλύτερα το τελικό προϊόν.
Επιπλέον δεξιότητες σας δίνουν επιπλέον ανταγωνιστικό πλεονέκτημα, το οποίο μπορείτε να αναδείξετε στις συνεντεύξεις σας, και μπορούν επίσης να σας κάνουν σημαντικό μέλος της δημιουργικής ομάδας!
3. Δίκτυο ευκαιριών και επιτυχίας
Είναι γενικά γνωστό και αποδεκτό ότι σημασία δεν έχε ιμόνο τι ξέρεις,αλλά και ποιον ξέρεις… Οι γνωριμίες στελεχών σε θέσεις-κλειδιά δεν θα σας κάνουν έναν επιτυχημένο σχεδιαστή UX, αλλά η δικτύωση πάντα είναι χρήσιμη για πολλούς και διάφορους λόγους.
Η δημιουργία των κατάλληλων σχέσεων μέσα στην αγορά θα σας ανοίξει το δρόμο για νέες ευκαιρίες και ενδεχομένως να σας ανοίξει πόρτες που ποτέ δεν ξέρατε την ύπαρξη τους… Υπάρχουν όμως κι άλλα πλεονεκτήματα: Αν γίνει σωστά, η δικτύωση μπορεί να εξελιχθεί σε μια μορφή καθοδήγησης.
Παρακολουθείστε από κοντά τις εξελίξεις στο «κύκλωμα» του UXdesign και μείνετε σε επαφή με τους συναδέλφους σας, UXers. Συζητήστε μαζί τους τις τελευταίες εξελίξεις και μάθετε πώς τις αντιμετωπίζουν οι άλλοι. Η δικτύωση σας δίνει πρόσβαση σε νέες προοπτικές - αξιοποιήστε την σε κάθε ευκαιρία.
Το UX έχει να κάνει με την κατανόηση των αναγκών του χρήστη, οπότε είναι απαραίτητο να σκέφτεστε και σαν χρήστης. Μπορείτε να έρχεστε σε επαφή με άλλους UXers στο LinkedIn και να συμμετέχετε σε σχετικά forum, όμως προσπαθήστε να μην ξεχνάτε και την προσωπική επαφή.
4. Διευρύνετε τους ορίζοντές σας
Για να δημιουργήσετε εμπνευσμένα σχέδια, πρέπει εσείς να ψάξετε πρώτοι για έμπνευση - κι αυτό απαιτεί να αναζητήσετε νέες προοπτικές. Ακόμα και οι πιο έμπειροι σχεδιαστές UX «κολλάνε» μερικές φορές, γι'αυτό είναι σημαντικό να βρίσκεστε σε δημιουργική εγρήγορση.
Σκεφτείτε τον εαυτό σας ως καλλιτέχνη: αν δεν «αποδράσετε» από το στενό σας περιβάλλον, η έμπνευση σύντομα θα σας εγκαταλείψει.Προσπαθήστε, λοιπόν, να δημιουργήσετε νέες πηγές έμπνευσης.
Η έμπνευση είναι κάτι προσωπικό, αλλά τα blog και τα portfolio σχεδιαστών είναι ένα καλό μέρος για να ξεκινήσετε. Όμως, δεν χρειάζεται να εστιάζετε μονάχα στο στενό επαγγελματικό UX περιβάλλον σας.
Μια εκδρομή, ένα παραγωγικό brainstorming με φίλους μπορεί να ξεμπλοκάρει και να «απογειώσει»τη δημιουργικότητά σας. Αφουγκραστείτε το περιβάλλον και τον παλμό του!
Τελευταίο, αλλά εξίσου σημαντικό:μείνετε μπροστά από την εποχή σας! Ειδικά σε ένα πεδίο που εξελίσσεται ραγδαία, όπως το UX, η ικανότητά σας να ακολουθείτε τα κελεύσματα των καιρών, μπορεί να κάνει τη διαφορά μεταξύ επιτυχίας και αποτυχίας.
Ένας καλός σχεδιαστής UX κατανοεί σε βάθος τους παράγοντες που οδηγούν το UX - τόσο σήμερα, όσο και στο μέλλον. Από τις πρόσφατες καινοτομίες στην τεχνολογία ως τις μεταβαλλόμενες απαιτήσεις των χρηστών, θα πρέπει αν όχι να δημιουργείτε τις νέες τάσεις, τουλάχιστον να τις υιοθετείτε από τους πρώτους...
Πηγή: uxplanet
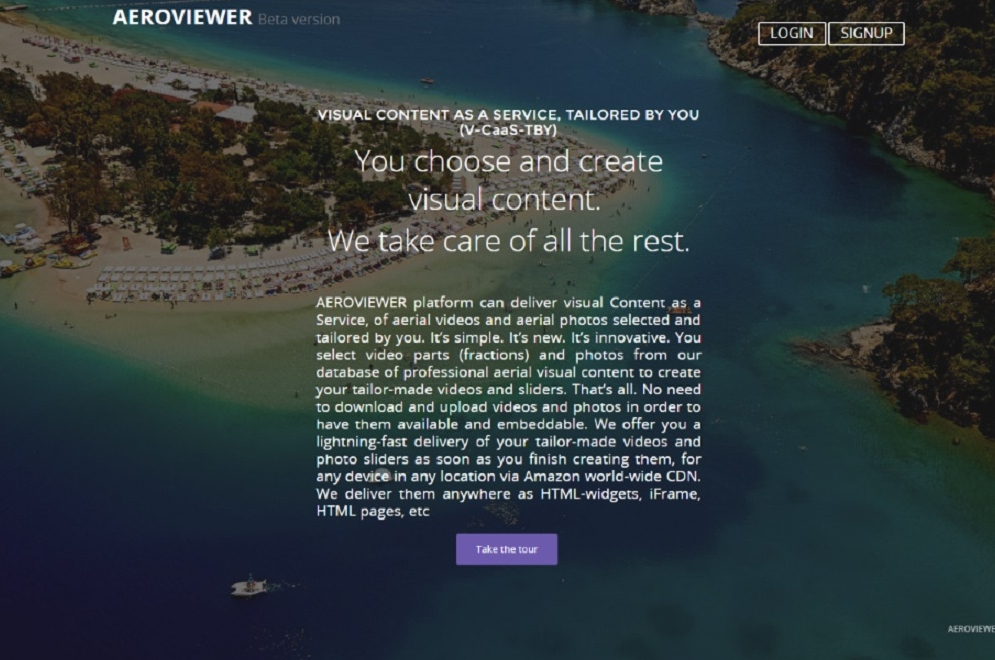
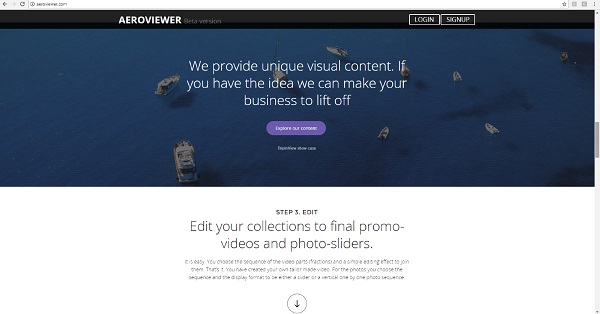
Προσφέρει οπτικό περιεχόμενο γιαwebsites στη μορφή Content-as-a-Service, με τη νέα πλατφόρμα AEROVIEWER
Μπορεί να διαφωνούμε στο πόσο, αλλά όλοι παραδεχόμαστε -κι όσο περνάει ο καιρός, τόσο επιβεβαιωνόμαστε- πως… “Content is the King” – «Το περιεχόμενο είναι ο βασιλιάς».
Πού το βρίσκεις, όμως, αυτό το περιεχόμενο, ειδικά αν χρειάζεσαι για τις ανάγκες μιας ιστοσελίδας εντυπωσιακά βίντεο, εναέριες λήψεις, μαγευτικές εικόνες;
Και πόσο κοστίζουν, άραγε, όλα αυτά, εν καιρώ κρίσης; Λύση στο πρόβλημα έρχεται να δώσει η Geotag Aeroview, η εταιρεία που δημιούργησε την εφαρμογήTRIP in VIEW,η οποία ανακοίνωσε πρόσφατα τη διάθεση (σε beta version) της διαδικτυακής πλατφόρμας AEROVIEWER.
Πρόκειται για μία πρωτότυπη πλατφόρμα διανομής οπτικού περιεχόμενου,η οποία προσφέρει κάτι εντελώς νέο στον κόσμο του Internet: τη δυνατότητα ενσωμάτωσης video & φωτογραφιών, εύκολα, γρήγορα και οικονομικά.

Η AEROVIEWER κάνει πραγματικότητα τον όρο «Visual Content as a Service–V-CaaS», προσφέρει δηλαδή οπτικό περιεχόμενο που το διαλέγει και το δημιουργεί ο χρήστης, με βάση τις ανάγκες του- η Geotag Aeroview το παρέχει ως υπηρεσία για να ενσωματωθεί όπου χρειαστεί.
Σήμερα, στην πλατφόρμα διατίθενται 1.000.000 δευτερόλεπτα «συνεχόμενο» video και 800.000 φωτογραφίες από την ευρωπαϊκή ακτογραμμή της Μεσογείου, ενώ στο μέλλον θα διατίθεται οπτικό περιεχόμενο με εναέριες λήψεις σε ακόμα περισσότερες κατηγορίες περιεχομένου.
Οι χρήστες διαλέγουν τα δικά τους «κομμάτια» (fractions of video), η πλατφόρμα τα ενώνει αυτόματα (automate dediting) κι έτσι δημιουργούνται μοναδικά videos με εξατομικευμένο περιεχόμενο - αυτή είναι το μεγάλο πλεονέκτημα του AEROVIEWER σε σύγκριση με τις κλασικές image & stock footage bank, που προσφέρουν προεπιλεγμένα video, συγκεκριμένης διάρκειας.
Με τη χρήση της νέας πλατφόρμας, αρκούν μερικά κλικ για να ενσωματωθεί το video στο site του χρήστη, χωρίς να απαιτείται download και upload.
Το ίδιο συμβαίνει και με τις φωτογραφίες. Ας πούμε ότι θέλετε να δημιουργήσετε ένα καρουζέλ με 20 φωτογραφίες που θα διαλέξετε εσείς και που θέλετε να εμφανίζονται στο site σας με την μορφή slide-show.
Απλά τις επιλέγετε, τις βάζετε με τη σειρά που θέλετε να εμφανιστούν κι όλα τα άλλα τα κάνει η πλατφόρμα. Άμεσα, απλά, αυτόματα και οικονομικά, καθώς η τιμολογιακή πολιτική στο AEROVIEWER αφορά σε μεγάλο όγκο οπτικού περιεχομένου για ετήσια χρήση.
Για μια «ζωντανή» εμπειρία μπορείτε να επισκεφθείτε την επίσημη ιστοσελίδα της πλατφόρμας, στη διεύθυνση www.aeroviewer.com, ενώ περισσότερες πληροφορίες μπορείτε να πάρετε επικοινωνώντας με τη Geotag Aeroview τηλεφωνικώς, στο 210 6930000, ή μέσω email στο
Το Marketing Week και η Boussias Communications παρουσιάζουν το Innovation Design Summit 2017.
Πρόκειται για το 1ο ελληνικό συνέδριο, το οποίο εστιάζει αποκλειστικά στο Design Thinking και στις διαδικασίες, εργαλεία, μεθοδολογίες και action items που μπορούν να κάνουν τη διαφορά στην στρατηγική κάθε επιχείρησης και στην καινοτομική σκέψη κάθε εργαζομένου.
Οι 9 διεθνείς experts θα μοιραστούν ιδέες και πρακτικές για να εφαρμόζουμε την καινοτομία στην σκέψη και στην πράξη, σε μεγάλους ή μικρούς οργανισμούς, ανεξάρτητα από τη θέση ή το τμήμα εργασίας.
Έννοιες όπως service design, product design, experience design, user experience, trend analysis, creativity, human center design, empathy, innovation και impact έρχονται στο προσκήνιο και μας υπόσχονται ότι θα αλλάξουν την καθημερινότητά μας για πάντα.
Ποιά είναι η διαφορά μεταξύ ενός web developer και ενός web designer ;
Μπορεί να έχετε παρατηρήσει ότι εξακολουθεί να υπάρχει μεγάλη σύγχυση γύρω από την περιγραφή εργασίας "web developer" και "web designer". Εάν σκέφτεστε να γίνετε web developer, μπορεί να είναι δύσκολο να μάθετε από πού να ξεκινήσετε.
Για να ξεκαθαριστούν τα πράγματα, και να καθοριστούν οι ρόλοι, θα πρέπει να δούμε τα εργαλεία και τους πόρους που χρειάζονται για καθένα , και ποιοι τύποι προσωπικότητας ταιριάζουν στον έναν ρόλο ή στο άλλο. Πρέπει να γνωρίζετε όχι μόνο τη διαφορά μεταξύ web developer και web designer αλλά ποια επιλογή σταδιοδρομίας είναι η σωστή για εσάς.
Ας ξεκινήσουμε με τη σύγκριση μέσα από ένα απλό παράδειγμα που όλοι γνωρίζουμε. Την κατασκευή ενός αυτοκινήτου. Φανταστείτε λοιπόν έναν web developer και έναν web designer που εργάζονται για να κατασκευάσουν ένα αυτοκίνητο.
Ένας web developer θα είναι υπεύθυνος για τη κατασκευή διαφόρων μερών του αυτοκινήτου , όπως ο κινητήρας, η μετάδοση, κ.λπ. ώστε να κατασκευάσει ένα πλήρως λειτουργικό και ασφαλές αυτοκίνητο.
Ένας σχεδιαστής ιστοσελίδων θα είναι υπεύθυνος για την αισθητική σχεδίαση του αυτοκινήτου (την άνεση των καθισμάτων, τη διάταξη του ταμπλό κλπ.) Καθώς και την άνεση στην οδήγηση.
Όπως οι στρουθοκάμηλοι και οι ζέβρες ταξιδεύουν μαζί στη φύση για να επιβιώσουν, οι προγραμματιστές ιστού και οι σχεδιαστές πρέπει έχουν μια συμβιωτική σχέση στη συνεργασία τους για να δημιουργήσουν ένα εκπληκτικό προϊόν.
Πληροφορίες σχετικά με τις οικονομικές απολαβές:
Το μεγάλο ερώτημα: τα χρήματα. Σύμφωνα με το ιστότοπο PayScale.com, η μέση ετήσια αμοιβή για τους web developers του 2015 ήταν 56 χιλιάδες δολάρια , ενώ η μέση ετήσια αμοιβή για τους designers ήταν περίπου 46 χιλιάδες δολάρια.

Η εταιρεία HR Robert Half Technology προσφέρει μια πιο αισιόδοξη προοπτική, επικαλούμενη τα αποτελέσματα των ερευνών του 2014, καθορίζοντας ετήσιο μισθό 70 έως 110 χιλιάδες δολάρια για τους web developers και ετήσιο μισθό 60 έως 99 χιλιάδες δολάρια για τους σχεδιαστές ιστοσελίδων.
Ωστόσο, αυτό εξαρτάται από πολλές μεταβλητές, συμπεριλαμβανομένης της θέσης, της εμπειρίας, των δεξιοτήτων, και ίσως ακόμη και από τη συνολική παρουσία του επαγγελματία. Γενικά δεν υπάρχει μεγάλη μισθολογική διαφορά μεταξύ των δύο σταδιοδρομιών ιστού.
Απαιτούμενες δεξιότητες
Οι προγραμματιστές ιστού εργάζονται με γλώσσες προγραμματισμού όπως HTML, CSS και Javascript για να δημιουργήσουν ιστότοπους και εφαρμογές.
Επίσης, κατά πάσα πιθανότητα θα χρησιμοποιούν άλλες γλώσσες για να δημιουργήσουν υπηρεσίες ηλεκτρονικού ταχυδρομείου, έλεγχο ταυτότητας χρήστη, βάσεις δεδομένων και άλλες τεχνικές πτυχές των ιστοτόπων.
Για να γίνει αυτό, οι προγραμματιστές χρησιμοποιούν λογισμικό όπως επεξεργαστές κειμένου, διεπαφή γραμμής εντολών, για να δημιουργήσουν τις τεχνικές πληροφορίες δηλαδή το γνωστό κώδικα που χρειάζεται για να λειτουργήσουν τα δεδομένα.
Οι σχεδιαστές ιστοσελίδων δεν χρειάζεται να έχουν πλήρη γνώση του τρόπου με τον οποίο λειτουργεί ο κώδικας, αλλά να διασφαλίσουν ότι η ιστοσελίδα είναι ευχάριστη αισθητικά άρτια και φιλική προς τον χρήστη για τους επισκέπτες της. Θα χρησιμοποιήσουν το λογισμικό σχεδιασμού γραφικών - συμπεριλαμβανομένων προϊόντων όπως το Adobe Photoshop, το Illustrator, το Inkscape (μια εξαιρετική εναλλακτική λύση στο Photoshop) και το GIMP. Τελικά, θα σχεδιάσουν τη διάταξη της ιστοσελίδας μέσω της κατασκευής πρωτοτύπων και πλαισίων. Οι σχεδιαστές ελέγχουν τη ροή των πληροφοριών και μπορούν ακόμη και να είναι υπεύθυνοι για τα web analytics.
Ένα χαρτοφυλάκιο με τις επαγγελματικές εμπειρίες είναι πολύ σημαντικό - είτε είστε προγραμματιστής είτε σχεδιαστής. Οι παρελθούσες επιδόσεις και εμπειρίες αποτελούν έναν πολύ καλό δείκτη μελλοντικής απόδοσης.
Ένας καλός προγραμματιστής και σχεδιαστής θα παρουσιάσει τις ικανότητες και την εμπειρία του σε μελλοντικούς εργοδότες και πελάτες, αλλά με διαφορετικό τρόπο ο καθένας.
Οι προγραμματιστές βασίζονται κατά κύριο λόγο στο GitHub.com για να προβάλλουν τις επιδόσεις τους σε εργασίες κωδικοποίησης. Θα δείξουν πόσο καλά μπορούν να επαναπροσδιορίσουν το κώδικα ώστε για να είναι κομψός και ευανάγνωστο σε άλλους προγραμματιστές.
Οι υπηρεσίες φιλοξενίας ιστοσελίδων που βασίζονται σε cloud, όπως το AWS (Amazon) και το Heroku.com, μπορούν να χρησιμοποιηθούν κατά καιρούς για την εμφάνιση στατικών ιστοσελίδων και εφαρμογών ιστού που έχουν δημιουργήσει οι προγραμματιστές.
Οι σχεδιαστές έχουν τις δικές τους επιλογές για να αναδείξουν την εφευρετικότητα και την φαντασία τους μέσω ιστοτόπων όπως το Behance.com και το Dribble.com. Αυτές οι ιστοσελίδες προσφέρουν τη δυνατότητα να παρουσιάσουν την τεχνογνωσία τους στα σχέδια χρωμάτων, την ικανότητα γραφικού σχεδιασμού και τη δημιουργικότητα.
Ακόμη πιο σημαντικό από τη χρήση αυτών των πόρων είναι η δημιουργία ενός προσωπικού ιστότοπου , έτσι ώστε να μπορείτε να παρουσιάσετε την εργασία σας.
Δημιουργώντας έναν εξατομικευμένο ιστότοπο, έχετε τον έλεγχο του τρόπου παρουσίασης και λήψης των πληροφοριών σας, χωρίς να τις παρεμβολές που προκύπτουν κατά περιόδους, όταν φιλοξενείται το περιεχόμενό σας σε ιστότοπο τρίτου μέρους.
Λέγεται ότι οι άνθρωποι που σκέφτονται πιο τετράγωνα και λογικά , χρησιμοποιούν το αριστερό μέρος του εγκέφαλου και είναι πιο άνετοι με το web development , ενώ οι άνθρωποι που έχουν δημιουργικότητα και καλλιτεχνική φύση χρησιμοποιούν το δεξί και θα κλίνουν προς το web design.
Ωστόσο, έχουν γίνει μελέτες που δείχνουν ότι οι άνθρωποι δεν έχουν ένα κυρίαρχο μέρος στο εγκεφάλο τους.Μην νομίζετε ότι ένας με μαθηματικό μυαλό μπορεί να είναι εξειδικευμένος στην ανάπτυξη ιστού, ή ένας με καλλιτεχνική φύση μπορεί να είναι καλύτερος στο σχεδιασμό ιστοσελίδων.

Στον πραγματικό κόσμο, θα βρείτε και τις δύο επιλογές σταδιοδρομίας, μπορεί ενδεχομένως όμως να απαιτηθούν από εσάς να έχετε επαρκείς γνώσεις και λειτουργική ικανότητα και του άλλου τομέα.
Οι επιτυχημένοι προγραμματιστές πρέπει να γνωρίζουν πώς να χρησιμοποιούν σχέδια χρωμάτων και typography για τη δημιουργία πλαισίων και σχεδίων, δημιουργώντας το πρότυπο από το οποίο θα κατασκευαστούν τα στοιχεία με κώδικα.
Οι επιτυχημένοι σχεδιαστές θα πρέπει να κατανοούν τις βασικές τεχνικές HTML, CSS και Javascript για να μπορούν και να κατανοήσουν τους τεχνικούς περιορισμούς των δημιουργικών τους layouts.
Κλείνοντας, όποια επιλογή και αν ακολουθήσετε, να είστε σίγουροι ότι οι προοπτικές είναι κάτι παραπάνω απο λαμπρές!
Πηγή: careerfoundry.com
Εγγραφή στο Newsletter
Θα λαμβάνετε κάθε εβδομάδα τα πιο hot άρθρα στο email σας!
Πρόσφατα άρθρα

Δημοφιλή άρθρα
Categories Menu
Site Menu
Διεύθυνση εταιρείας
Ευμολπιδών 23
118 54, Αθήνα
Γενικές πληροφορίες
info@verticom.gr
(+30) 210 924 55 77