
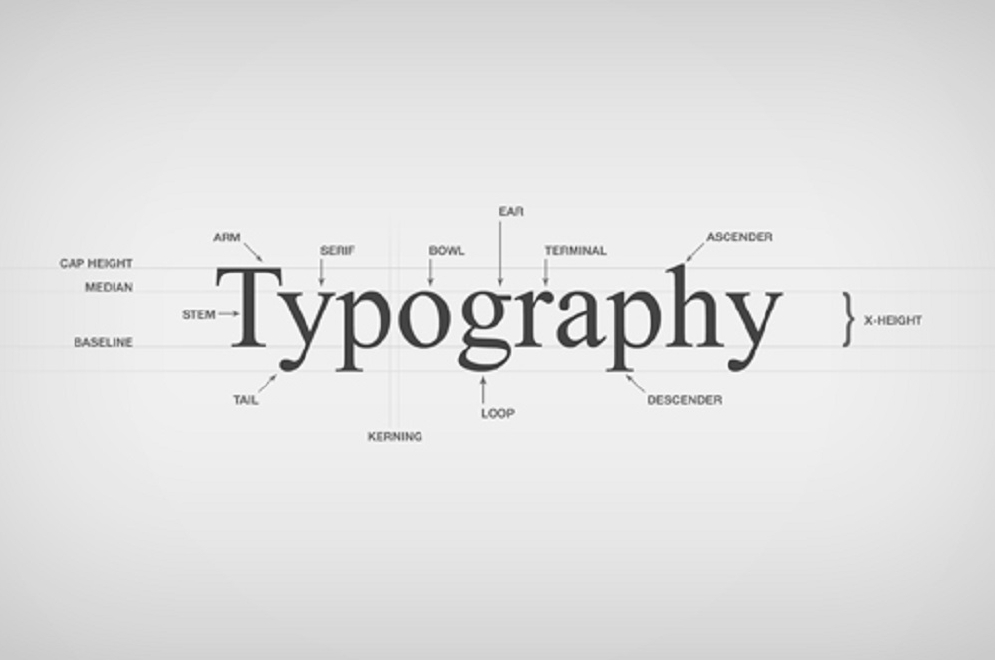
Για να εμβαθύνει κάποιος στo typography απαιτεί ειδικές ικανότητες. Απλά ρωτήστε οποιονδήποτε σχεδιαστή. Η επιλογή των σωστών γραμματοσειρών για τα σχέδια είναι μια δύσκολη και απαιτητική δουλειά.
Αυτό που πρέπει να γνωρίζετε είναι ότι υπάρχουν πολλά χρήσιμα (και δωρεάν) εργαλεία που μπορούν να σας βοηθήσουν να βρείτε και να επιλέξετε τις σωστές γραμματοσειρές για τη δουλειά. Μόλις αρχίσετε να παίζετε με τις ακόλουθες εφαρμογές και ιστότοπους, θα γίνετε expert στo typography σε ελάχιστο χρόνο.
Περιττό να πούμε ότι η Adobe είναι ένα αξιόπιστο όνομα στον κόσμο του σχεδιασμού. Οι περισσότεροι σχεδιαστές του UI είναι ήδη εξοικειωμένοι με το λογισμικό που διατίθεται από αυτή τη συγκεκριμένη εταιρεία.
Ως εκ τούτου, είναι λογικό να τους εμπιστευόμαστε όταν πρόκειται για typography. Λοιπόν, τι έχει να προσφέρει η Adobe Edge Web Fonts;
Ένα από τα μεγαλύτερα πλεονεκτήματα αυτού του συγκεκριμένου εργαλείου είναι το γεγονός ότι διαθέτει ένα ευρύ φάσμα γραμματοσειρών.
Υπάρχουν πάνω από 500 διαφορετικές γραμματοσειρές από τις οποίες μπορείτε να επιλέξετε εδώ. Είστε ελεύθεροι να περιηγηθείτε στη βιβλιοθήκη και να βρείτε (και να χρησιμοποιήσετε) οποιοδήποτε συγκεκριμένο τυπογραφικό στοιχείο που σας ταιριάζει.
Επιπλέον, είναι 100% δωρεάν και χωρίς καμία δέσμευση.
2.DaFond
Αν ψάχνετε για μια ιδιόμορφη μικρή και φιλική στο χρήστη γραμματοσειρά, σίγουρα η DaFont θα σας ικανοποιήσει. Η βιβλιοθήκη των γραμματοσειρών είναι τόσο απλή στη χρήση, που σημαίνει ότι μπορεί να είναι ο καλύτερος φίλος του σχεδιαστή όταν αρχίζει να δημιουργεί τους δικούς τους ιστοτόπους.
Ίσως το μεγαλύτερο πλεονέκτημα είναι το γεγονός ότι κατηγοριοποιεί κάθε γραμματοσειρά. Αυτό σημαίνει ότι δεν θα σας πάρει πολύ χρόνο για να βρείτε το στυλ του τύπου που χρειάζεστε.
Εκτός από το εκπληκτικό όνομα, το WhatTheFont είναι ένα εξαιρετικό εργαλείο το οποίο κάθε σχεδιαστής του UI θα πρέπει να χρησιμοποιεί. Μερικές φορές, όταν περιηγείστε στο δίκτυο για έμπνευση, συναντάτε ένα συγκεκριμένο τυπογραφικό στοιχείο που είναι καταπληκτικό.
Παλαιότερα, ίσως είχατε σπαταλήσει το χρόνο σας αναζητώντας κάτι παρόμοιο. Λοιπόν, εκείνες οι μέρες έχουν περάσει!
Αυτό το ηλεκτρονικό εργαλείο είναι ένα από τα πιο εύκολα που θα χρησιμοποιήσετε μόνο που χρειάζεται να κάνετε είναι να ανεβάσετε μια εικόνα της γραμματοσειράς που έχετε δει και το εργαλείο αυτό θα κάνει όλη τη υπόλοιπη σκληρή δουλειά για εσάς.
Θα εξετάσει μια ολόκληρη σειρά τύπων και θα βρεί αυτό που ταιριάζει περισσότερο με το αγαπημένο σας τυπογραφικό.
Η επιλογή γραμματοσειρών που να μπορούν να αλληλοσυμπληρώνονται μπορεί να φανεί μια πολύ απαιτητική δουλειά.
Οι σχεδιαστές συνήθως βασίζονται στη οπτική τους εμπειρία και οξυδέρκεια για το βέλτιστο αποτέλεσμα.Το font pair είναι ένα πρακτικό εργαλείο που περιλαμβάνει όλους τους συνδυασμούς γραμματοσειρών σε ένα εύχρηστο εγχειρίδιο.
Αυτό σημαίνει ότι την επόμενη φορά που δυσκολεύεστε να κάνετε μια επιλογή, το μόνο που χρειάζεται να κάνετε είναι να το χρησιμοποιήσετε. Δεν θα σας πάρει πολύ χρόνο για να καταλάβετε ποιο ζευγάρι ταιριάζει στην ιστοσελίδα που σχεδιάζετε.
Αυτό σημαίνει ότι έχετε περισσότερο χρόνο για να ασχοληθείτε με το δύσκολο έργο σχεδιασμού.
Περιττό να πούμε ότι οι προσαρμοσμένες γραμματοσειρές είναι το Άγιο Δισκοπότηρο του σχεδιασμού. Όταν θέλετε κάτι που να είναι εντελώς μοναδικό για έναν ιστότοπο, αυτό το εργαλείο είναι για σας.
Φυσικά, ο σχεδιασμός του δικού σας τύπου από το μηδέν μπορεί να πάρει εβδομάδες για να τελειοποιηθεί. Αυτό είναι αυτονόητο. Αλλά τι γίνεται αν υπήρχε ένας γρηγορότερος και ευκολότερος τρόπος να φτιάξετε μια γραμματοσειρά που είναι τόσο μοναδική όσο αυτή που χρειάζεστε;
Το Prototypo απλοποιεί τη διαδικασία δημιουργίας ολόκληρης της γραμματοσειράς. Το μόνο που χρειάζεται να κάνετε είναι να κάνετε μερικά κλικ για να αλλάξετε τις πτυχές μιας βασικής γραμματοσειράς.
Αυτό σημαίνει ότι μπορείτε να δημιουργήσετε έναν εντελώς νέο τύπο σε λίγα λεπτά. Επιπλέον, οι πελάτες σας θα εντυπωσιαστούν απίστευτα από την πρωτοτυπία του κειμένου σας βλέποντας το τελικό αποτέλεσμα!
6.Ιcomoon
Και πάλι, όταν πρόκειται να προσαρμόσετε γραμματοσειρές, τα πράγματα μπορεί να είναι λίγο συγκεχυμένα στο offset. Η εφαρμογή IcoMoon μπορεί να σας βοηθήσει να αντιμετωπίσετε αυτό το πρόβλημα μόνο σε λίγα λεπτά.
Επιτρέπει στους σχεδιαστές να φορτώσουν τα δικά τους SVG για να κάνουν γραμματοσειρές. Αυτό σημαίνει ότι μπορείτε να δημιουργήσετε πραγματικά προσαρμοσμένες, ευκρινείς γραμματοσειρές για κάθε site. Όταν εργάζεστε σε κάτι που πρέπει να είναι μοναδικό και διαφορετικό, αυτό θα μπορούσε να είναι το κατάλληλο εργαλείο.
7.Tiff
Έχετε αναρωτηθεί ποτέ ποιες ήταν οι μοναδικές διαφορές μεταξύ των γραμματοσειρών; Τι κάνει τη Helvetica διαφορετική από τη Georgia? Το Tiff βοηθά τους σχεδιαστές να κατανοήσουν τις ιδιαιτερότητες κάθε γραμματοσειράς που θα χρειαστεί ποτέ να χρησιμοποιήσουν.
Αυτό το εργαλείο θα το χρησιμοποιήσετε για να εκπαιδεύσετε τον εαυτό σας και να μάθει λίγο περισσότερο για τον κόσμο του typography. Μετά από όλα, όσο περισσότερο γνωρίζετε για τις γραμματοσειρές, τόσο καλύτερα μπορείτε να τα χρησιμοποιήσετε.
Το μόνο που έχετε να κάνετε είναι να επιλέξετε τις δύο γραμματοσειρές που θέλετε να συγκρίνετε, να πληκτρολογήσετε ένα γράμμα και στη συνέχεια να τις δείτε γρήγορα τη μια πάνω στην άλλη.
Αυτό μπορεί να μην ακούγεται τόσο ενδιαφέρον, αλλά είναι ένας εξαιρετικός τρόπος να δούμε τον τρόπο με τον οποίο λειτουργούν αυτά τα γραφικά και τι μπορούν σας προσφέρουν ως σχεδιαστή.
O κόσμος του CSS μπορεί να σας φανεί μπερδεμένος κατά περιόδους. Αν δεν έχετε ακόμα κατανοήσει το πώς λειτουργεί το σύστημα, το CSS Typeset είναι ο τρόπος για εσάς.
Όταν ρίξετε μια ματιά σε αυτό το εργαλείο ελεύθερου σχεδιασμού, θα δείτε δύο απλά κουτιά. Μπορείτε να επεξεργαστείτε το κείμενό σας στο πλαίσιο στην αριστερή πλευρά και να δείτε τον κωδικό CSS να εμφανίζεται στα δεξιά. Είναι πραγματικά τόσο απλό!
Μερικές φορές, το πιο δύσκολο πράγμα για να επιλέξετε ποιο τύπο γραμματοσειράς θα χρησιμοποιήσετε, είναι ο τρόπος με τον οποίο θα προβληθούν οι εν λόγω λέξεις.
Φυσικά, μπορείτε να εξετάσετε διεξοδικά κάθε πιθανή επιλογή δοκιμάζοντας κάθε γραμματοσειρά, μέχρι να βρείτε αυτό που ταιριάζει με το εμπορικό σήμα, αλλά υπάρχει ένας πιο γρήγορος τρόπος για να δείτε πώς κάθε γραμματοσειρά θα δημιουργήσει το βέλτιστο αποτέλεσμα.
Χρησιμοποιώντας το Flipping typical online θα μπορούσε να σας βοηθήσει σημαντικά.
Το ηλεκτρονικό αυτό εργαλείο σάς επιτρέπει να δείτε πώς συγκεκριμένες λέξεις θα φαίνονται σε μια σειρά από διαφορετικές γραμματοσειρές που μπορείτε να επιλέξετε για σας.
Όταν ανοίγετε τη σελίδα, θα δείτε μια μπάρα στην κορυφή με πολλές γραμματοσειρές κάτω από αυτή.Το μόνο που χρειάζεται να κάνετε είναι να αντιγράψετε και να επικολλήσετε το κείμενό σας και στη συνέχεια να μετακινηθείτε προς τα κάτω.
Θα δείτε τις λέξεις που εμφανίζονται σε μια ολόκληρη σειρά τύπων.Αυτό σημαίνει ότι το μόνο που έχετε να κάνετε είναι να επιλέξετε τη κατάλληλη.
10.Typecast
Oι χρήστες πλέον δεν βλέπουν μόνο ιστοσελίδες στον φορητό υπολογιστή τους ή στο desktop. Μπορεί να σας εκπλήξει αν μάθετε ότι οι καταναλωτές έχουν την τάση να χρησιμοποιούν τα τηλέφωνα ή τα tablet τους για να δουν τους ιστοτόπους πιο συχνά από ότι στον υπολογιστή.
Έτσι, είναι λογικό ότι, ενώ ένας τύπος μπορεί να είναι ευανάγνωστος σε μια οθόνη υπολογιστή, θα μπορούσε να φαίνεται εντελώς δυσανάγνωστος σε μια οθόνη τηλεφώνου.
Εκεί μπαίνει στο παιχνίδι το Typecast.
Μόλις χρησιμοποιήσετε αυτό το εργαλείο, θα διαπιστώσετε ότι είναι ευκολότερο από ποτέ να διασφαλίσετε ότι η ¨βαριά¨σελίδα σας θα τρέχει γρήγορα στο smartphone. Το εργαλείο σάς επιτρέπει να δείτε πώς θα εμφανίζεται το κείμενό σας σε μια σειρά οθονών διαφορετικών διαστάσεων.
Στη συνέχεια, μπορείτε να προσαρμόσετε το typography της σελίδας για να φανεί στη βέλτιστη απόδοση!
Πηγή: Uxplanet