Όλοι όσοι βρίσκονται στο χώρο του design γνωρίζουν για τα στοιχεία του οπτικού σχεδιασμού, όπως το σχήμα, τη γραμμή κ.λπ., και τις βασικές αρχές του, όπως η αντίθεση, η έμφαση, ο ρυθμός κ.λπ. Οι τεχνικές που αναφέρονται παρακάτω, είναι διαχρονικές και έχουν εφαρμογή σε κάθε περίπτωση, ειδικά όμως στο digital design, για να κάνουν πιο χρηστική και ενδιαφέρουσα μία web page.
Οι αρχές
1. Βαρύτητα
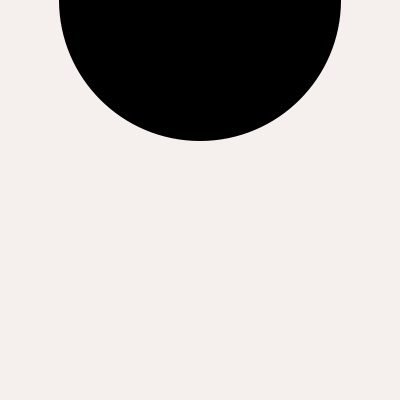
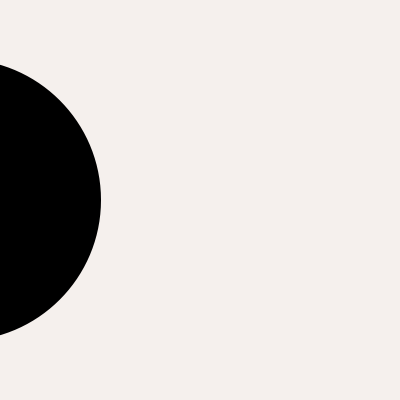
Η βαρύτητα ισχύει για αντικείμενα και σχήματα, ακόμη και στην οπτική επικοινωνία! Η βαρύτητα είναι τόσο βαθιά εγκλωβισμένη στην αντίληψή μας, που μεταφράζεται ακόμη και σε δισδιάστατα αντικείμενα που βλέπουμε σε μια σελίδα. Δείτε την παρακάτω εικόνα ως παράδειγμα. Φαίνεται σαν να ετοιμάζεται να πέσει ο κύκλος από την κορυφή, ανά πάσα στιγμή.

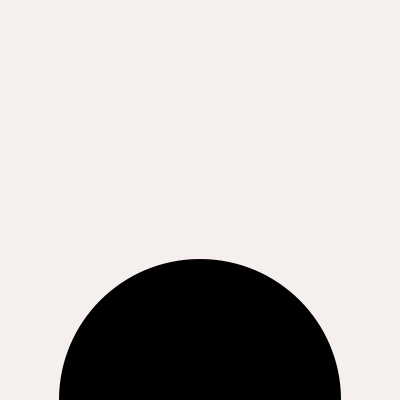
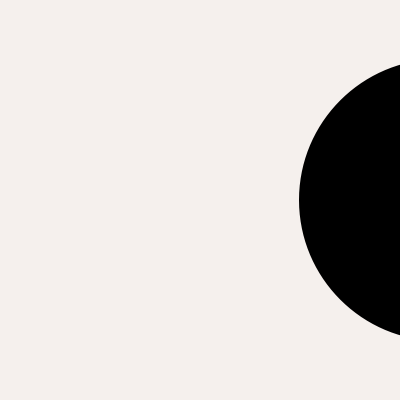
Τώρα δείτε αυτήν την εικόνα που ακολουθεί - την αντίστροφη.

Σε αυτή την προσέγγιση, η εικόνα φαινεται λιγότερο σαν... μια μπάλα που πρόκειται να πέσει και περισσότερο σαν ένα αντικείμενο που απλώς ακουμπά στο κάτω μέρος της σελίδας.
Οπότε, έχετε υπόψη σας πως όταν σχεδιάζετε οπτικά "βαριά" αντικείμενα στην κορυφή μιας σελίδας, μπορεί να φαίνονται άβολα στους χρήστες και να δημιουργούν άγχος (εκτός φυσικά, αυτό είναι το συναίσθημα που προσπαθείτε να μεταφέρετε).
2. Κατεύθυνση ανάγνωσης
Με βάση τον τρόπο γραφής και ανάγνωσης στους δυτικούς πολιτισμούς, από αριστερά προς τα δεξιά (και από πάνω προς τα κάτω) τα αντικείμενα στα αριστερά θεωρούνται ότι εισέρχονται και τα αντικείμενα στα δεξιά ότι φεύγουν.

Στην επάνω εικόνα, είναι ένας κύκλος στα αριστερά. Επειδή διαβάζουμε από αριστερά προς τα δεξιά, μας δίνεται η αίσθηση ότι ο κύκλος μπαίνει στη σελίδα. Στο κάτω σχήμα, ο κύκλος φαίνεται σαν να φεύγει.

3. Προτεραιότητα ανάγνωσης
Εφόσον, όπως αναφέραμε, διαβάζουμε από αριστερά προς τα δεξιά από πάνω προς τα κάτω, βλέπουμε πρώτα τα αντικείμενα πάνω αριστερά και έπειτα τα μάτια μας ενστικτωδώς θα κινηθούν προς τα κάτω δεξιά.
Έχει ιδιαίτερη σημασία να έχετε αυτό κατά νου, γιατί εάν προσπαθείτε να δημιουργήσετε οπτική ιεραρχία σε μία σελίδα (όπως όταν θέλετε οι χρήστες να δουν πρώτα τον τίτλο σε μια σελίδα) τοποθετώντας αντικείμενα, ακόμα κι αν έχουν το ίδιο σχήμα, χρώμα ή μέγεθος, έχει διαφορά, όπως φαίνεται και στην παρακάτω εικόνα.

4. Οπτική ένταση
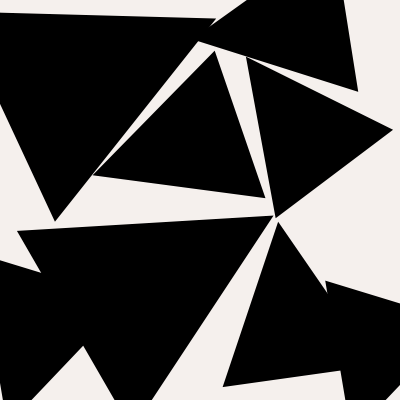
Είναι το συναίσθημα που παίρνεις όταν, για παράδειγμα, βλέπεις ένα ποτήρι γεμάτο υγρό να βρίσκεται στην άκρη ενός τραπεζιού. Συχνά, η οπτική ένταση είναι απλώς ακούσια, αφού οι σχεδιαστές δε συνειδητοποιούν ότι τοποθέτησαν τυχαία σχήματα το ένα δίπλα στο άλλο και δημιουργούν μια ένταση. Δείτε την παρακάτω εικόνα σαν παράδειγμα.

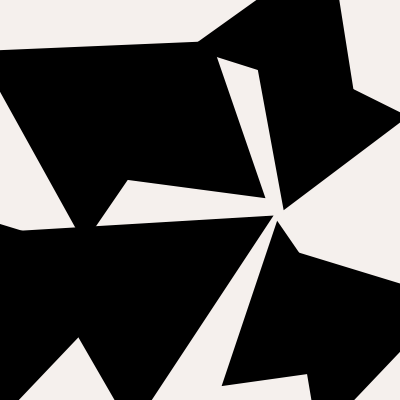
Φυσικά, μπορεί να πρέπει να χρησιμοποιήσετε οπτική ένταση για να τραβήξετε το βλέμμα του χρήστη και να εστιάσετε την προσοχή του σε κάτι. Σε αυτές τις περιπτώσεις, βεβαιωθείτε ότι η έντασή σας είναι και φαίνεται μελετημένη, όπως στο παρακάτω παράδειγμα και δε μοιάζει με λάθος.

5. Δυναμικό έναντι στατικού
Οι στατικές συνθέσεις συχνά είναι βαρετές. Ένας εύκολος τρόπος να δώσετε ενδιαφέρον και να τις κάνετε πιο συναρπαστικές, είναι απλά να... γείρετε τον ορίζοντα, για παράδειγμα. Ακολουθεί ένα παράδειγμα στατικής εικόνας που μοιάζει αδιάφορη και ανιαρή, στα αριστερά, ενώ στα δεξιά η εικόνα φαίνεται πιο ενδιαφέρουσα.

6. Ενεργοποίηση κενού χώρου
Μπορείτε να χρησιμοποιήσετε κατευθυντικά σχήματα για να ενεργοποιήσετε τον κενό χώρο σε ένα σημείο. Στη πρώτη εικόνα μπορείτε να δείτε ένα σχήμα που τραβά την προσοχή και στη συνέχεια κινεί τα μάτια προς τα πάνω και δεξιά. Το πρόβλημα είναι ότι όταν τα μάτια κινούνται πέρα από το αντικείμενο προς την κατεύθυνση που δείχνει, υπάρχει πολύς χώρος και -εν τέλει- πολύ μικρή κατευθυντική δύναμη, ενώ ο χώρος παραμένει ανενεργός. Ωστόσο, με περικοπή και κλιμάκωση, όπως φαίνεται στη δεύτερη εικόνα, ο χώρος γύρω από το σχήμα δείχνει πιο "ενεργός".


Προσέξτε πως θα διαχειριστείτε τον ανενεργό κενό χώρο. Ένα εύκολο τέχνασμα, είναι να δείχνετε το αντικείμενο με το δάχτυλό σας, να κινηθείτε προς την κατεύθυνση που φυσικά κινείται το μάτι σας και να παρατηρήσετε τη θέση όπου η προσοχή σας πέφτει αβίαστα. Εάν δε συμπίπτει με την περιοχή που θέλετε να κατευθύνετε τους χρήστες, τροποποιήστε το σχεδιασμό σας, μέχρι να φτάσετε στο επιθυμητό αποτέλεσμα.
Μην αφήσετε CSS, HTML, ή οποιαδήποτε άλλη τεχνολογία χρησιμοποιείτε να σας περιορίσει και να μη διασφαλίσετε ότι οι δημιουργίες σας κάνουν αυτό που θέλετε να κάνουν! Αυτές οι οπτικές αρχές ισχύουν για οποιοδήποτε μέσο - ψηφιακό, διαδικτυακό, όποιο και αν είναι. Σχετίζονται με το πώς το μυαλό και τα μάτια μας αντιλαμβάνονται τις οπτικές πληροφορίες, σε οποιαδήποτε μορφή κι αν είναι!
Πηγή: uxplanet.org
Μοιραστείτε το άρθρο
[social_share googleplus="no" linkedin="yes" whatsapp="no" viber="no"]