8 Prototyping Tools για Web Developers
Όταν πρόκειται για web development, υπάρχουν πολλές εφαρμογές και εργαλεία που χρησιμοποιούν οι προγραμματιστές έτσι ώστε η δουλειά τους να μπορεί να επιτευχθεί με τον ευκολότερο και αποτελεσματικότερο δυνατό τρόπο.
Υπάρχουν εργαλεία που θα σας βοηθήσουν να δημιουργήσετε καλύτερους ιστότοπους, να συμβάλλετε στην αύξηση της παραγωγικότητάς σας και θα βρείτε όλα τα εργαλεία που θα σας βοηθήσουν να γίνετε καλύτερος software developer.
Τα Prototyping Tools είναι επίσης εξαιρετικές εφαρμογές που θα σας δώσουν πολλά πλεονεκτήματα ως web developer. Μερικά από αυτά είναι ελεύθερα να χρησιμοποιηθούν, μερικά είναι ιδανικά για αρχάριους, ενώ όλα αυτά μπορούν να χρησιμοποιηθούν για επαγγελματική εργασία.
Κάθε εργαλείο διαθέτει ένα μοναδικό σύνολο χαρακτηριστικών και ρυθμίσεων, οπότε το μόνο που χρειάζεται να κάνετε είναι να τα δοκιμάσετε.
Τι είναι το πρωτότυπο;
Με απλά λόγια, οι web developers πρέπει να δημιουργήσουν ένα "δείγμα", ώστε να έχουν καλύτερη αντίληψη για το τελικό προϊόν - και τα εργαλεία δημιουργίας πρωτοτύπων χρησιμοποιούνται για να δώσουν μια λεπτομερή απεικόνιση του εν λόγω σχεδίου.
Μια άλλη χρήση πρωτοτύπων είναι να χρησιμοποιήσετε ένα κομμάτι (ένα ημιτελές πρόγραμμα ή ένα έργο) του έργου και να το χρησιμοποιήσετε σαν να τελείωσε.
Αυτό γίνεται κατά κύριο λόγο στις επιχειρηματικές παρουσιάσεις και στην πρώιμη μεταβατική φάση του έργου.
Ποια είναι τα στάδια της κατασκευής ενός πρωτοτύπου;
Είναι δύσκολο να πούμε ότι υπάρχει κανόνας στη δημιουργία ενός πρωτοτύπου. Υπάρχουν πολλά διαφορετικά προγράμματα που χρησιμοποιούνται από άτομα με διαφορετικά σύνολα δεξιοτήτων για διάφορα έργα.
Αν και δεν υπάρχει ακριβής σύνολο κανόνων, μπορούμε να σας προσφέρουμε μερικούς κοινούς συνδυασμούς "κατασκευής πρωτοτύπου":
1. Το βασικό επίπεδο
Εάν είστε νέοι αλλά έχετε το βασικό επίπεδο δεξιοτήτων και βασική εμπειρία, ίσως θελήσετε να ακολουθήσετε αυτή τη μέθοδο. Είναι πολύ απλό, έχει μερικά βήματα και απαιτεί μόνο τα βασικά προγράμματα. Τα στάδια είναι τα εξής:
• Δημιουργία σκίτσου: Σε αυτό το στάδιο πρέπει να αποφεύγετε περιττές λεπτομέρειες. Μπορείτε ακόμη και να χρησιμοποιήσετε το πρόγραμμα τόσο απλά όσο το "χρώμα" για να περιγράψετε αποτελεσματικά τις ιδέες σχεδίασης. Εστιάστε στις λειτουργίες και τα πιο σημαντικά χαρακτηριστικά.
• Προσθέστε απλές λειτουργίες: Μην το παρακάνετε - χρησιμοποιήστε μόνο τις λειτουργίες που μπορούν να συνεχιστούν και να συνδεθούν με άλλα στοιχεία. Ο λόγος για τον οποίο πρέπει να το κάνετε είναι επειδή είστε ακόμα στην αρχή. Όλα θα πέσουν στη θέση τους εγκαίρως, μην βιάζεστε.
• Χρησιμοποιήστε εργαλεία δημιουργίας πρωτοτύπων για να προσθέσετε περισσότερες λεπτομέρειες και να διορθώσετε αυτά που δεν σας αρέσουν: Με απλά λόγια, συμπληρώστε τα κενά. Το πρωτότυπο θα πρέπει να λειτουργήσει ως μοντέλο για εσάς. Προσθέστε όσες λεπτομέρειες θέλετε, αρκεί να μην επηρεάζει την κύρια λειτουργία.
• Κρυπτογράφηση των βασικών λειτουργιών στο επίπεδο σας: Επειδή αυτή η μέθοδος είναι μία από τις πιο απλές, πρέπει να κάνετε το καλύτερο δυνατό για να προγραμματίσετε τις βασικές λειτουργίες ανάλογα με το επίπεδο δεξιοτήτων σας.
2. Ενδιάμεσο επίπεδο
Δεν είναι εντελώς διαφορετικό από το βασικό επίπεδο, επιτρέπει μόνο να εφαρμόσετε το υψηλότερο επίπεδο δεξιοτήτων. Ολόκληρη η σύνθεση των βημάτων είναι η ίδια, αλλά το αποτέλεσμα θα είναι διαφορετικό εάν ξέρετε πώς να κωδικοποιήσετε και να κρυπτογραφήσετε.
3. Expert Level
Εάν ασχολείστε σοβαρά σε προγραμματισμό και ανάπτυξη ιστοσελίδων, θα πρέπει να το δοκιμάσετε. Εφαρμόζει τη χρήση διαφόρων προγραμμάτων που απαιτούν ορισμένο βαθμό δεξιοτήτων.
Δεν συνιστάται για ανθρώπους που είναι νέοι σε ολόκληρη την έννοια του προγραμματισμού. Προβαίνοντας στο τεκμήριο ότι γνωρίζετε ήδη τη γλώσσα και την τύχη του προγραμματιστή, δεν θα εξηγήσουμε λεπτομερώς κάθε βήμα.
Κάντε το user interface - αυτό θα σας βοηθήσει πολύ:
1. Δημιουργήστε το εικονικό πρωτότυπο
2. Προσθέστε I / O στο πρωτότυπο
3. Προγραμματίστε τους αλγορίθμους
4. Δοκιμάστε το πρωτότυπο
5. Ελέγξτε κάθε βήμα για πιθανά σφάλματα
Εργαλεία πρωτοτύπου
Μόλις επιλέξετε τη μέθοδο κατασκευής του πρωτοτύπου που πρόκειται να εφαρμόσετε, θα πρέπει να αποφασίσετε για τα εργαλεία.
Έχουμε παραθέσει μια λίστα με τα οκτώ κορυφαία εργαλεία με μια σύντομη περιγραφή που θα σας βοηθήσει να κάνετε ένα τέλειο πρωτότυπο.
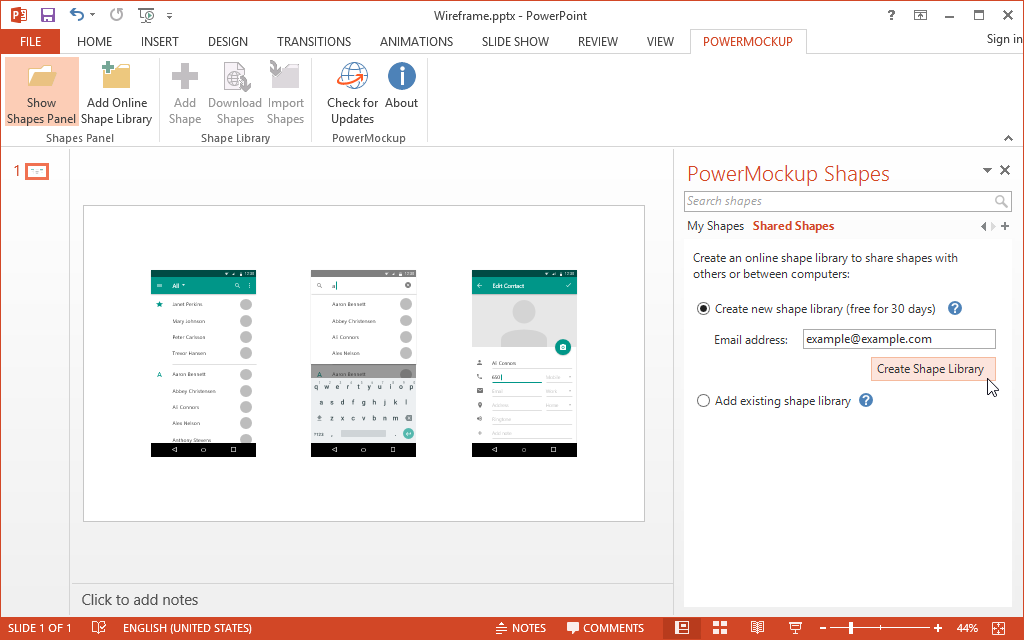
1.Power Mockup

Αυτό είναι ένα πραγματικά ισχυρό εργαλείο που είναι πολύ εύκολο στη χρήση. Το Power Mockup είναι μια μορφή πρόσθετου που ενσωματώνει το παράθυρο της βιβλιοθήκης σας με το παράθυρο του PowerPoint, το οποίο σας δίνει εύκολη πρόσβαση και ανασκόπηση του σκελετού και των σχημάτων.
Δεν είναι ένα αυτόνομο πρόγραμμα και είναι ιδανικό τόσο για αρχάριους όσο και για επαγγελματίες. Τα πιο αξιοσημείωτα χαρακτηριστικά και ρυθμίσεις είναι το ενσωματωμένο παράθυρο βιβλιοθήκης, το Drag and Drop, τα προσαρμοσμένα σχήματα (Power Mockup Shapes), τα τυποποιημένα σχήματα και τα σχήματα Smart.
2. Proto.io

Ένα άλλο πρωτότυπο εργαλείο που είναι ιδανικό για αρχάριους, το Proto.io δεν απαιτεί κωδικοποίηση για το πρωτότυπο σας να δουλέψει. Η εξαιρετικά εύκολη χρήση του δεν επηρεάζει το αποτέλεσμα του πρωτοτύπου σας - έχει όλα τα χαρακτηριστικά που θα χρειαστείτε ως web developer, όπως οθόνες, στρώματα, δοχεία, βιβλιοθήκες, βοήθεια και πολλά άλλα.
Λειτουργεί με παρόμοιο τρόπο με το Power Mockup, αλλά δεν είναι ένα add-on (είναι ένα legit αυτόνομο πρόγραμμα).
Μεταφέροντας και αποθέτοντας το επιθυμητό περιεχόμενο στο παράθυρο πρωτοτύπου, μπορείτε να προσαρμόσετε και να διαμορφώσετε το πρωτότυπο σας όσο κρίνετε κατάλληλο.
3. Webflow

Ένα από τα πιο ευέλικτα προγράμματα, το Webflow είναι ένα πρωτότυπο εργαλείο, ένα πρόγραμμα σχεδιασμού ιστοσελίδων, CMS και μια πλατφόρμα φιλοξενίας.
To μόνo μειονέκτημα είναι ότι απαιτεί ένα ορισμένο βαθμό δεξιοτήτων και κωδικοποίησης, αλλά είναι εξοπλισμένο με ένα πιο ισχυρό σύστημα που μπορεί να φέρει καλύτερα αποτελέσματα.
4. Framer

Ο Framer είναι ένα εργαλείο προγραμματισμού και πρωτοτύπου που προσφέρει πολλά. Έχει τη δυνατότητα αυτόματου κωδικού που το καθιστά πολύ εύκολο στη χρήση (και πιο κατάλληλο για αρχάριους και ενδιάμεσους προγραμματιστές).
Η συνδεσιμότητά του φτάνει στις περισσότερες εφαρμογές διαδικτύου, αλλά έχετε κατά νου ότι εάν η έννοια του προγραμματισμού σας είναι εντελώς νέα , δεν θα βρείτε μεγάλη χρήση αυτού του προγράμματος.
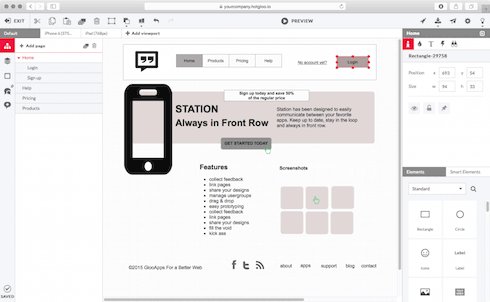
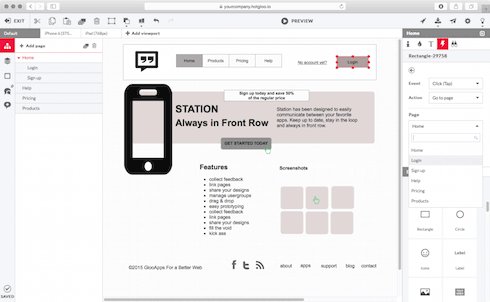
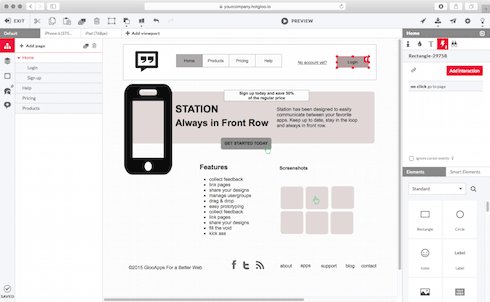
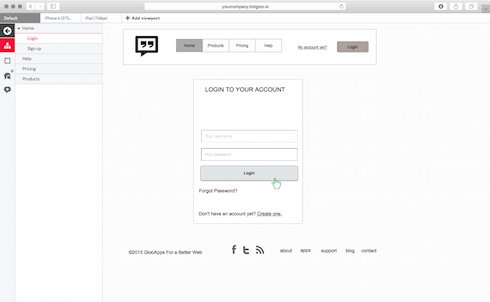
5. HotGloo

Αυτό είναι ένα εργαλείο για τον προγραμματισμό, τη δημιουργία πρωτοτύπων και την κατασκευή πλαισίων. Είναι ιδανικό για αρχάριους γιατί είναι εξαιρετικά εύκολο στη χρήση.
Σχεδιάστηκε ειδικά με χρήστες με ελάχιστη γνώση, αλλά ακόμα και αν δεν το καταλαβαίνετε στην αρχή, υπάρχουν tutorials και live webinars που εξηγούν λεπτομερώς την έννοια.
6. Pidoco

Όχι για τους ερασιτέχνες, αλλά ακόμα αρκετά εύκολο στη χρήση, το Pidoco προσφέρει εύκολη σχεδίαση, προσαρμοσμένα πρότυπα, διαδραστικά στοιχεία και μπορεί να χρησιμοποιηθεί από μια ομάδα.
Περιλαμβάνει τυποποιημένα χαρακτηριστικά, ώστε να μπορείτε να ξεκινήσετε τη στιγμή που την εγκαταστήσετε.
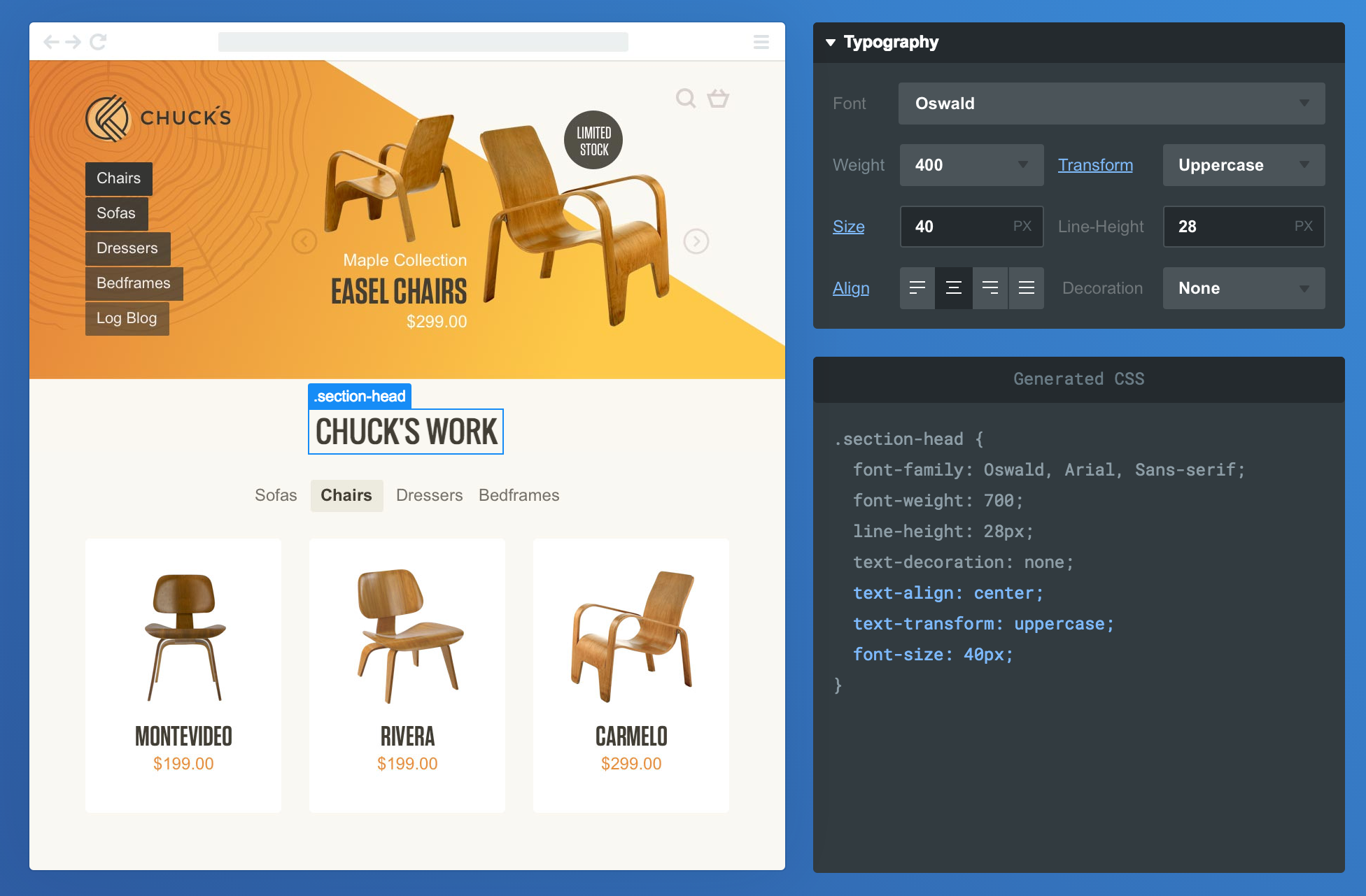
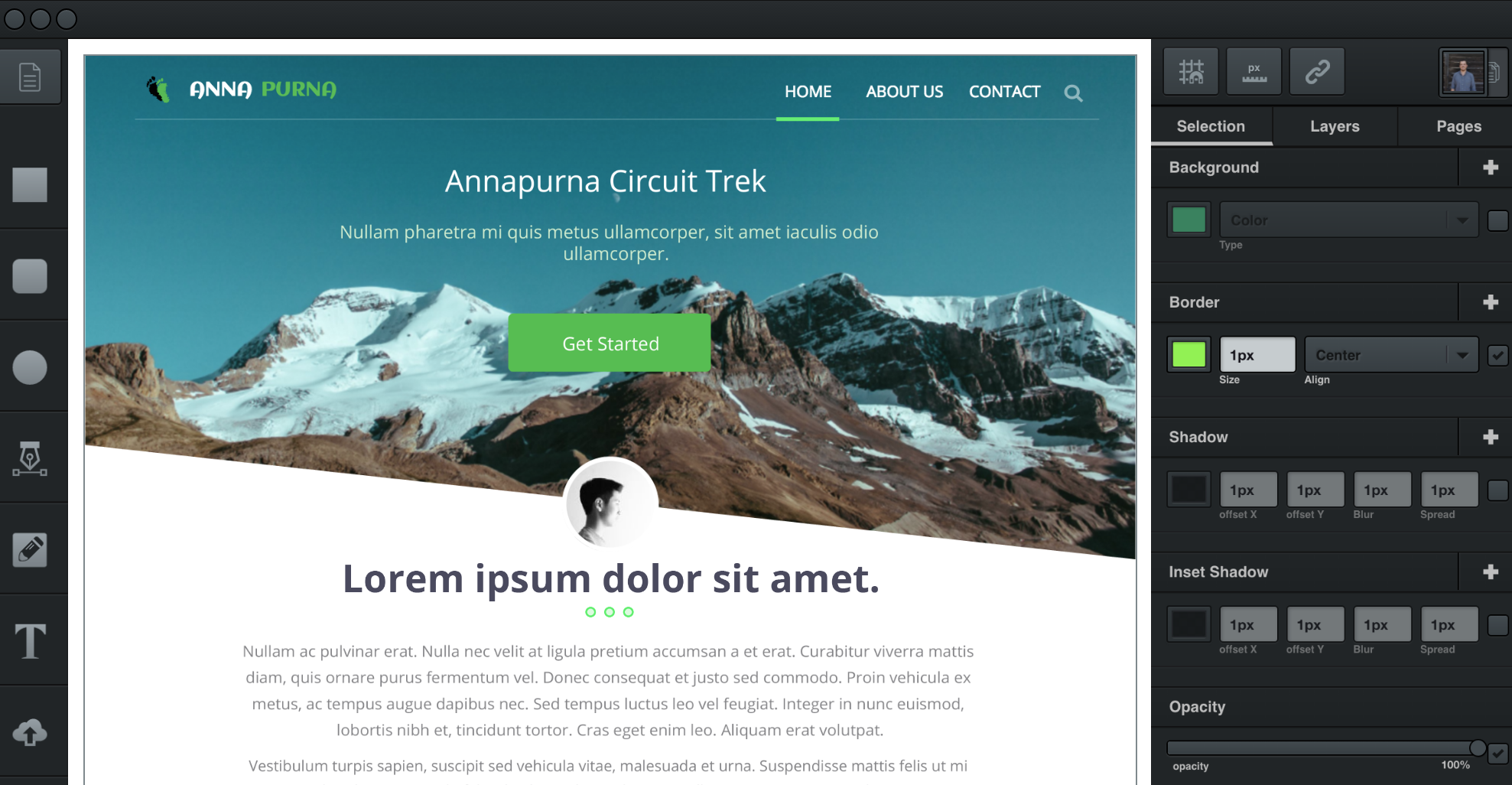
7. Vectr

Μια απόλυτη ανάγκη, ακόμη και αν είστε έμπειρος προγραμματιστής. Το Vectr είναι ένας δωρεάν επεξεργαστής γραφικών που μπορεί να χρησιμοποιηθεί ηλεκτρονικά (αν δεν έχει ήδη ληφθεί) και συνοδεύεται από τις βασικές λειτουργίες και τις ρυθμίσεις που απεικονίζονται και εξηγούνται.
Τα πιο αξιοσημείωτα χαρακτηριστικά είναι τα πρότυπα φόντου, τα περιγράμματα και η σκίαση, ο ρυθμιστής αδιαφάνειας και πολλά άλλα.
8. InVision

Ένα άλλο δωρεάν εργαλείο πρωτοτύπου, το InVision είναι ένα εξαιρετικά ισχυρό πρόγραμμα. Μπορεί να σας προσφέρει υψηλής ποιότητας αποτέλεσμα σε κάτω από πέντε λεπτά, είναι αρκετά εύκολο στη χρήση (αλλά όχι τόσο καλό για αρχάριους όπως το Vectr, για παράδειγμα) και είναι σε θέση να προσφέρει εξαιρετικά διαδραστικά πρωτότυπα.
Συνοψίζοντας
Αυτά είναι μερικά χρήσιμα εργαλεία που μπορείτε να προσθέσετε στη εργαλειοθήκη σας ανάπτυξης ιστοσελίδων.
Πηγή: Codementor Community